学习如何使用 Grasshopper3d 的 ImageSampler(Colour) 运算器的应用.
NXT for Rhino初级篇
入门
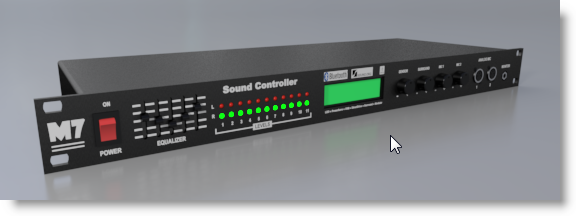
这个教程将介绍如何使用nXt来渲染一个标准的Rhino模型。
![image001_thumb[1] image001_thumb[1]](https://tips.cn.rhino3d.com/wp-content/uploads/2010/08/image001_thumb1.png)
![image003_thumb[1] image003_thumb[1]](https://tips.cn.rhino3d.com/wp-content/uploads/2010/08/image003_thumb1.png)
这个教程包含使用nXt进行渲染的基本步骤,如下表:
· 开启模型
· 建立材质
· 编辑材质
· 新增地板
第一个步骤是下载教学档案并且将其解压缩。下载zip压缩档请点选以下连结nXt Gettting Started.zip,将这个档案解压缩至同一个资料夹中,并存放在您记得的位置。
接下来使用Rhino开启这个档案nXt Getting Started.3dm,并且点选位于作业视窗上方的渲染工具下拉式功能表,确认Flamingo nXt是目前主要的渲染器。
Bongo产品展示系列教学 5
Bongo产品展示系列教学 4
近期shaper3d论坛hagjirui网友分享了他编写的Bongo系列教学文章,旨在由浅入深的介绍Bongo在产品展示方面的技巧,这是第四篇,后面还会有更新的文章。
文章部分内容摘录
前几节我们所有的动画都是对场景中物件进行了改变,从而产生了动画。今天,我们来讲解视窗动画的制作过程和原理。
视窗动画,就是指随着时间的变化,摄影机发生变化,从而产生的一种动画效果。
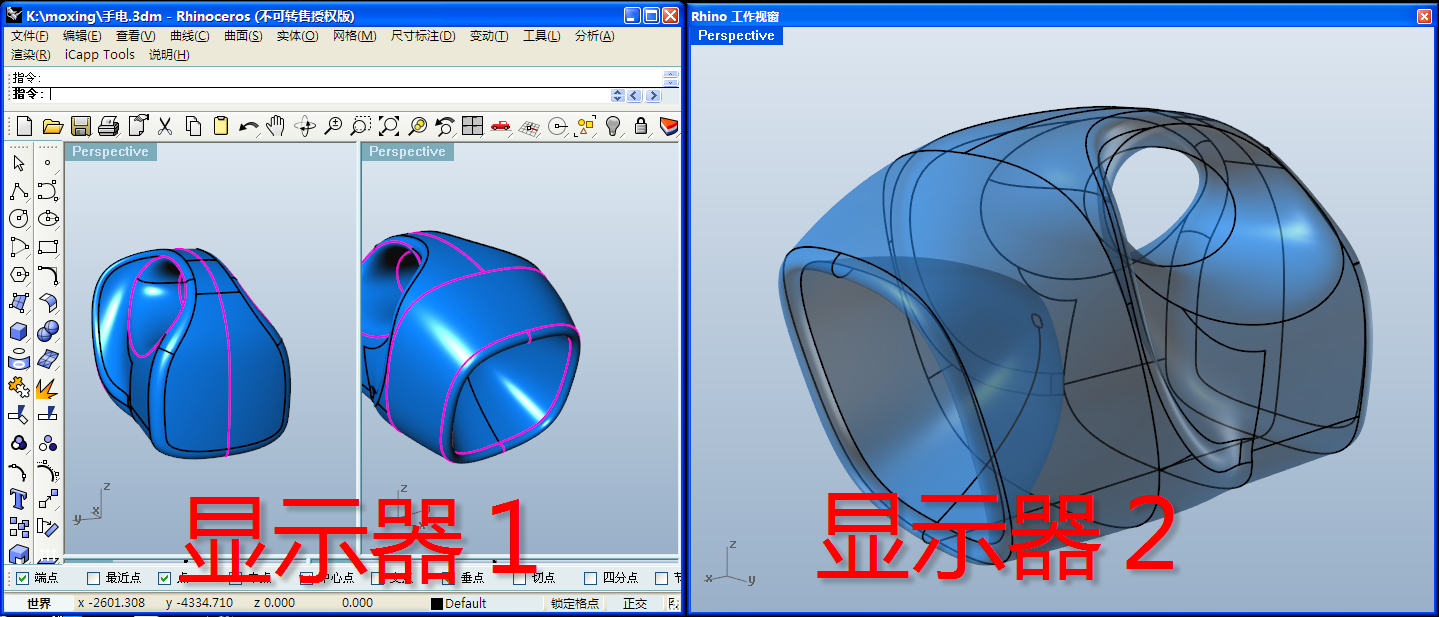
首先打开Rhino自带教学模型\Sample Models\CageEdit_Text.3dm模型文件。透视图中出现了Rhino 4.0字样,(如图1)我们的目的,就是要在动画中表现摄像机从模型的右侧调整(图1)到模型左侧(图2),对模型进行拍摄的过程。为了尽可能简洁的说明视窗动画的制作过程,我们不对场景中的模型做任何改变。

图1
继续阅读
Bongo产品展示系列教学 3
Bongo产品展示系列教学 2
近期shaper3d论坛hagjirui网友分享了他编写的Bongo系列教学文章,旨在由浅入深的介绍Bongo在产品展示方面的技巧,这是第二篇,后面还会有更新的文章。
文章部分内容摘录
打开上一节中我们制作的动画,观察时间轴,可以看到,在0帧,和30帧的位置,多了两个红色的刻度,这个红色的刻度,就是我们今天要介绍的“物件关键帧”。
我们回忆一下,这两个物件关键帧是怎么产生的呢?
当我们把时间滑块移动到30帧,按下激活键时,时间轴、激活按钮和当前视图的边框都变红了,这时我们移动了物件,时间轴上0帧和30帧的位置就产生了两个红色的物件关键帧。(如图1)
Bongo产品展示系列教学 1
近期shaper3d论坛hagjirui网友分享了他编写的Bongo系列教学文章,旨在由浅入深的介绍Bongo在产品展示方面的技巧,这是第一篇,后面还会有更新的文章。
文章部分内容摘录
新年马上就要到了,Shaper3D为大家送上贺岁教程《跟我学-Bongo产品展示动画制作》系列教程,从今天开始,大家就跟着我从零开始学Bongo吧。标题说的很明白,bongo是用来制作产品展示动画的,详细信息大家请参考本版置顶贴《about bongo》,这里就不具体介绍了。
我们今天先介绍一下bongo动画的产生过程,内容非常简单。
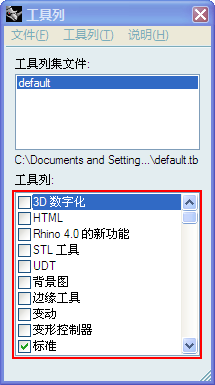
如果bongo正确安装的话,大家会在犀牛界面上看到如图1所示的工具条。
![]()


 图
图




 Rhino原厂面授课程
Rhino原厂面授课程














 专题教学
专题教学




