
Hey,上面的弹幕是你发的么?
如果你是外观党&视觉派,那么以下的内容就很适合你。
本文将向各位推荐几款快速修改 Rhino 7 和 Grasshopper UI配色方案的插件。
推荐理由:操作简单 | 非暴力修改 | 可随时恢复为默认
Rhino 7 UI 配色
修改Rhino的界面颜色是个费时费力的过程。需要先进入 Rhino选项>外观>颜色 页面内修改主要颜色,还需要进入 Rhino选项>高级 页面内搜索并修改一些细项才能让界面配色看起来协调,一大堆参数设置看着都头晕☹,还要反复测试对比… … 当然对于喜欢折腾的用户来说倒也无所谓~
接下来介绍的这款插件可以帮助我们轻松愉快的配置 Rhino UI 的配色方案,它叫 ColorScheme. 由 Rhino 原厂技术工程师 Brian Gillespie 开发。
下载&安装
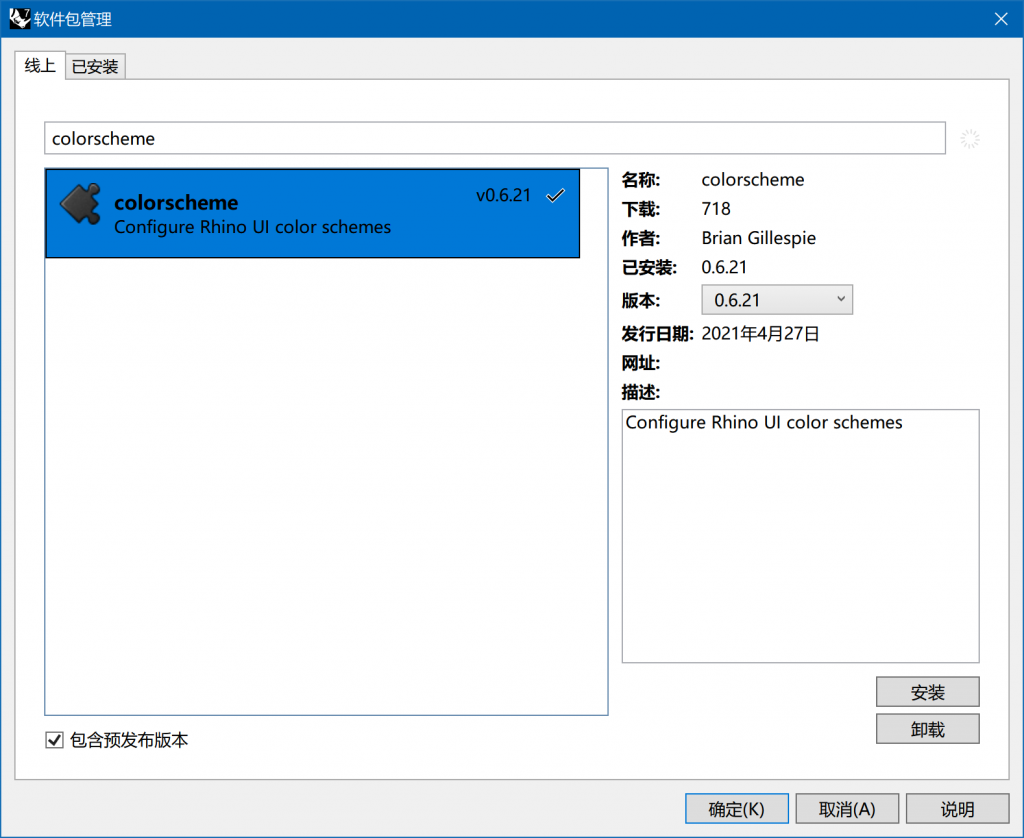
请注意,这款插件仅支持 Rhino 7,你可以在V7的程序包管理器(或者运行指令 PackageManager)中搜索到这款插件。

点击窗口右下角的⌈安装⌋按钮,稍作等待即可安装完成,需要重启 Rhino 才能生效。

运行&设置
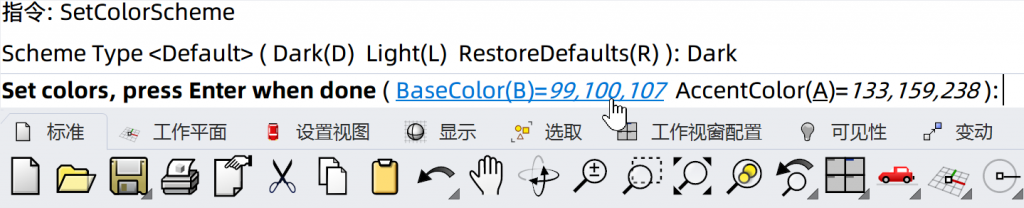
这款插件没有图标,请输入指令 SetColorScheme 来运行它。
温馨提示:
如果你在使用此插件之前已经DIY过界面颜色,建议先运行指令OptionsExport 将Rhino选项配置文件(.ini格式)导出做备份,如果想恢复到你之前的配色方案,运行指令 OptionsImport 选择配置文件,勾选 外观 即可恢复。
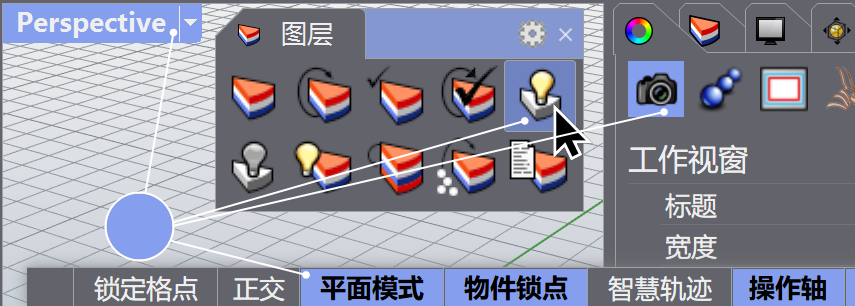
你可以根据个人喜好选择深色模式(Dark)或者浅色模式(Light)来一键换肤,如果不满意还能恢复到默认的配色方案(RestoreDefaults)

如果觉得预设的颜色不合口味,可以修改基础颜色(BaseColor)和突出颜色(AccentColor).
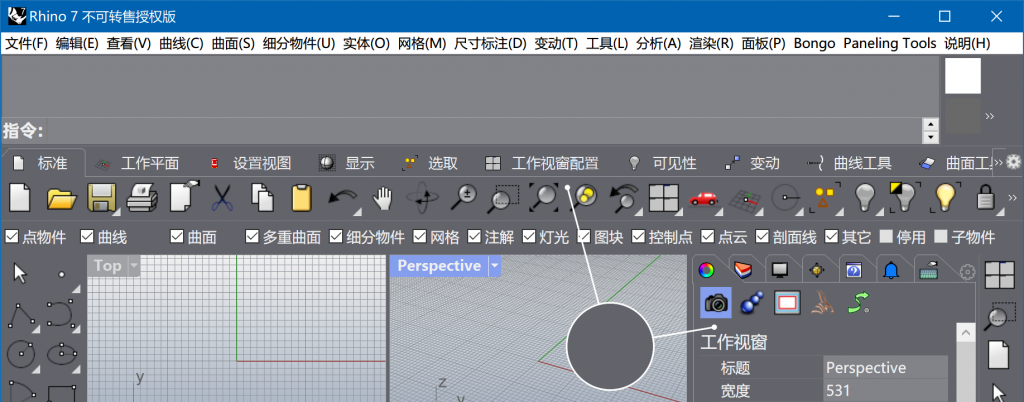
以深色模式为例,以下分别是 BaseColor 和 AccentColor 所对应的UI部分。


深色模式下界面字体颜色为白色,界面上其他窗体的底色也会做自适应调整,使得各个功能面板配色看起来更搭。
补充说明:
1. Rhino 顶部菜单颜色不会被调整。
2. 绘图窗口的背景色不会被修改,如需修改这部分颜色,请到各个显示模式中单独设置。
3.关于 Rhino 7 高级设置页面内的界面颜色相关说明请 点击这里 参考。
Grasshopper UI 配色
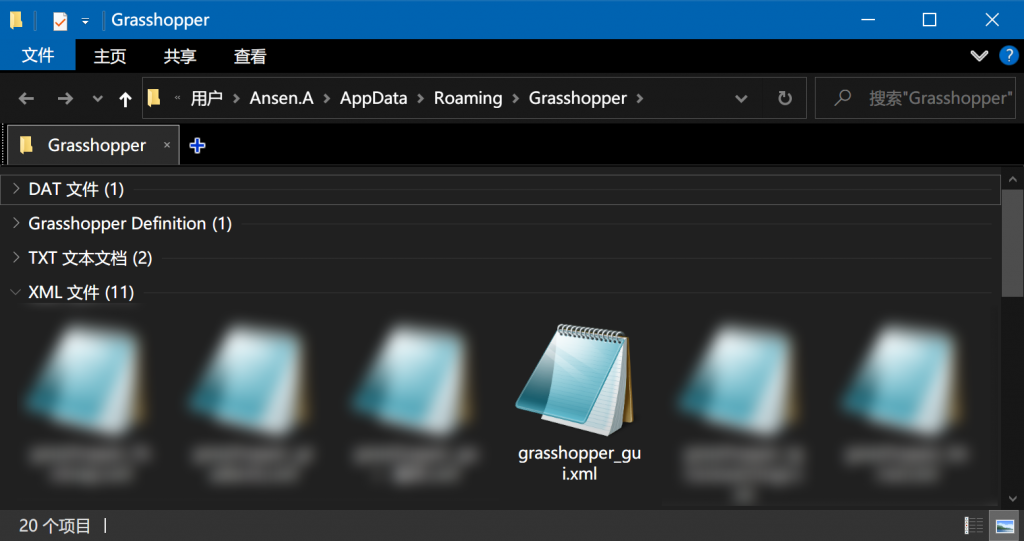
Grasshopper 的GUI 信息是储存在”grasshopper_gui.xml”
文件中的,修改起来费力而且很不直观,在修改前如果没有备份过这个xml文件,后期恢复默认设置也很麻烦。
接下来介绍的这两款实用的插件可以轻松修改 GH 的配色,想要恢复默认配色也只需简单切换设置即可。它们是 Moonlight 和 Palette ,由 Michael Pryor(领英个人主页) 开发,他也是 Grasshopper 插件 Pufferfish(河豚)的作者。
下载&安装
请前往 Food4Rhino 下载这两款插件:
https://www.food4rhino.com/en/app/moonlight
https://www.food4rhino.com/en/app/palette
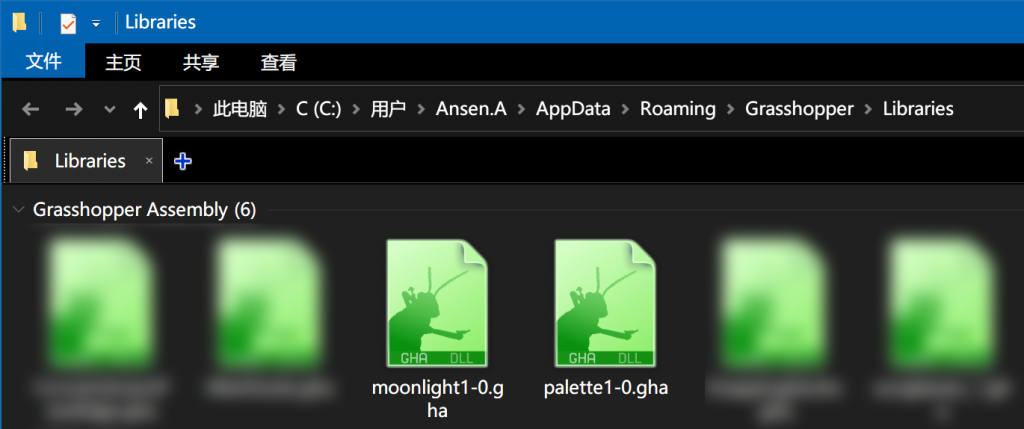
这两款插件均支持 Rhino(Win版) 4/5/6/7 内的GH,只需将下载后的两个文件放置在正确的目录下即可加载。
点击 GH 的 File > Special Folders > Components Folder (Ctrl+U)就可以进入这个目录,或者在 Rhino 中运行指令 GrasshopperFolders,然后点击选项Components 自动打开这个文件夹。

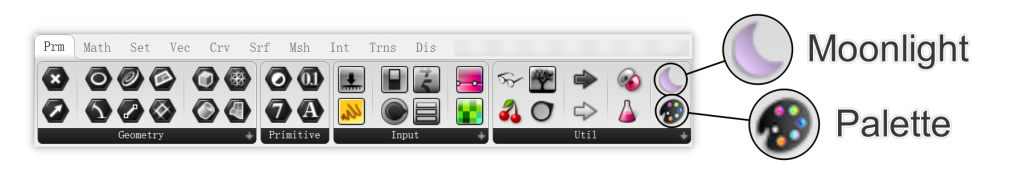
复制文件后请重启 Rhino,启动GH后在 Params > Util 下就可以看到这两个组件。

温馨提示:
1. 如果按照以上步骤没有看到这两个组件,请在复制后的文件上右键查看属性,有很大概率是被锁定了,具体解锁方法请 点击这里 参考。
2. 如果你之前自己修改过GH配色方案,请在使用这两个组件之前点击GH的 File > Special Folders > Settings Folder,备份 grasshopper_gui.xml 文件。

运行&设置
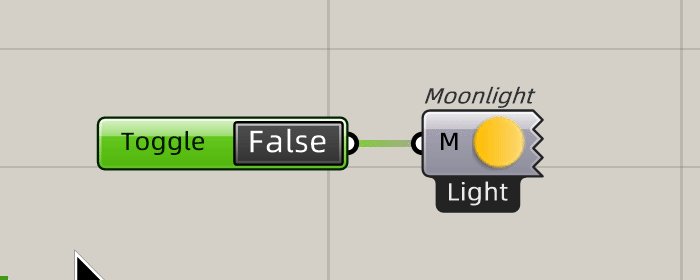
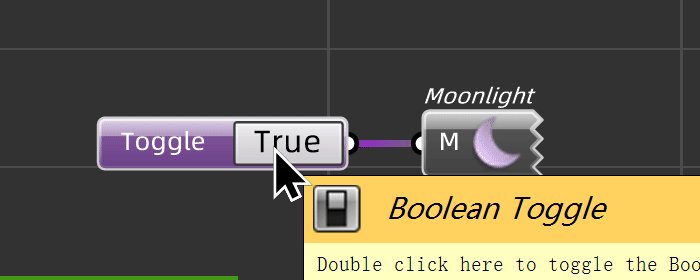
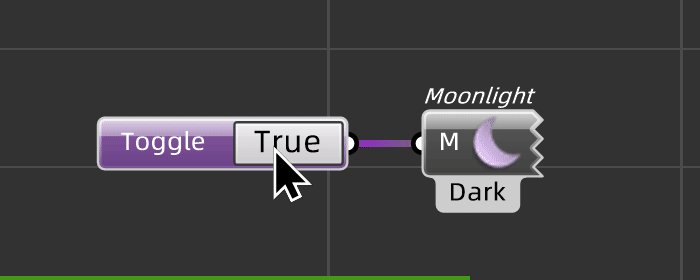
假如你只是想快速切换 Grasshopper 的深色模式和浅色模式,请直接使用Moonlight 运算器搭配 Boolean Toggle 切换。

提示:
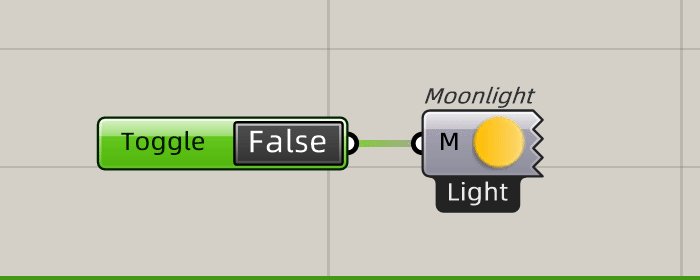
在深色模式下删除以上运算器,GH界面配色不会恢复默认,请重新接入以上运算器,将 Boolean Toggle 值切换为False即可恢复。
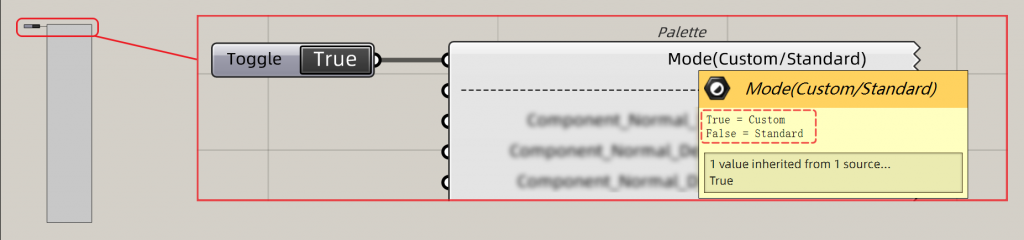
如果你想DIY,请使用 Palette 运算器。在其最顶部的 Mode 输入端接入 Boolean Toggle 运算器,将Toggle切值换为True,然后在下面的各个输入端接入 Colour swatch 运算器就可以进行可视化颜色调整了。

虽说这个运算器输入端有56个,但是相比269行代码的xml文件来说已经很轻量了~
建议调整好符合个人口味的配色方案后,将这个gh文件保存以备后续修改使用。如果要恢复默认,只需要将上图中的Toggle值切换为 False 或者在GH的Canvas上放置一个新的Palette 运算器即可。
补充说明:
“grasshopper_gui.xml” 文件内容是随着GUI的变化而实时更新的,因此建议将调整好配色方案的 “grasshopper_gui.xml” 文件复制到其他目录内做好备份,可以在重装软件后快速恢复DIY过的颜色或者分享给他人使用。
enjoy it!
以上就是本次分享的全部内容,如果觉得对你有帮助欢迎分享给身边的小伙伴,如果对上述操作有疑问,可以到论坛发帖提问
完

 Rhino原厂面授课程
Rhino原厂面授课程













 专题教学
专题教学




