
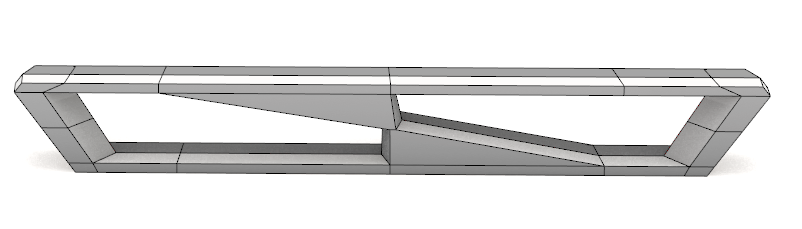
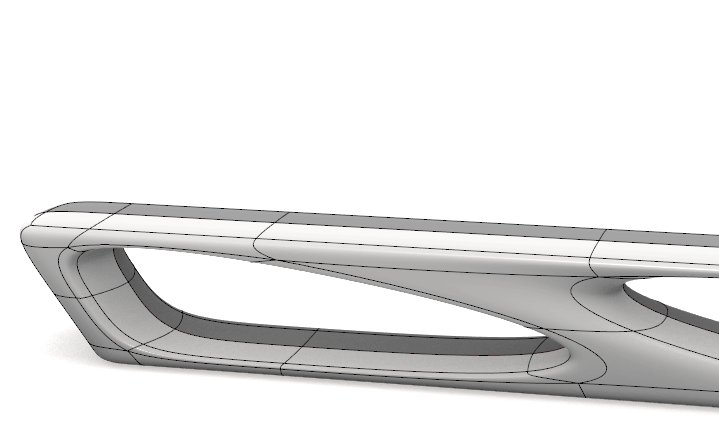
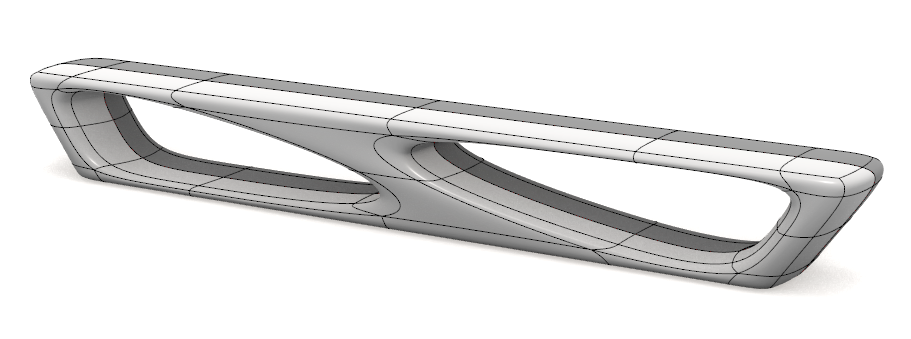
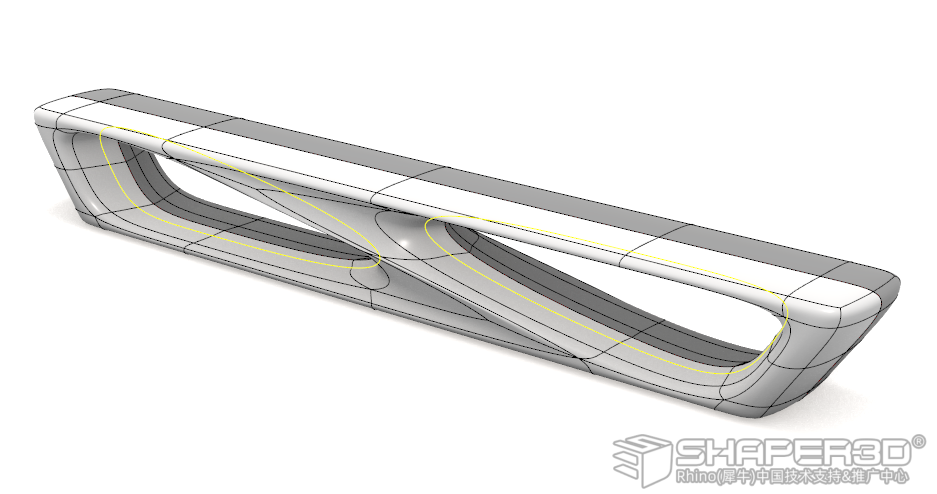
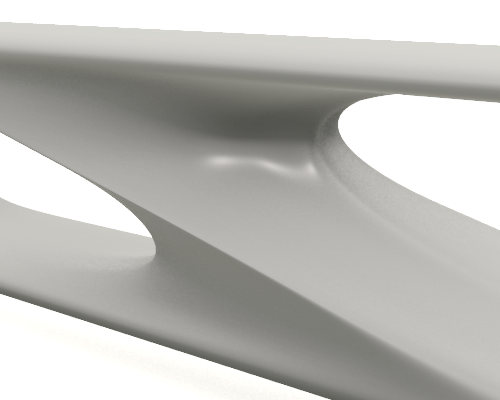
分享以下这张由英国女建筑设计师-Amanda Levete 设计的长凳-Drift 的3D建模流程。

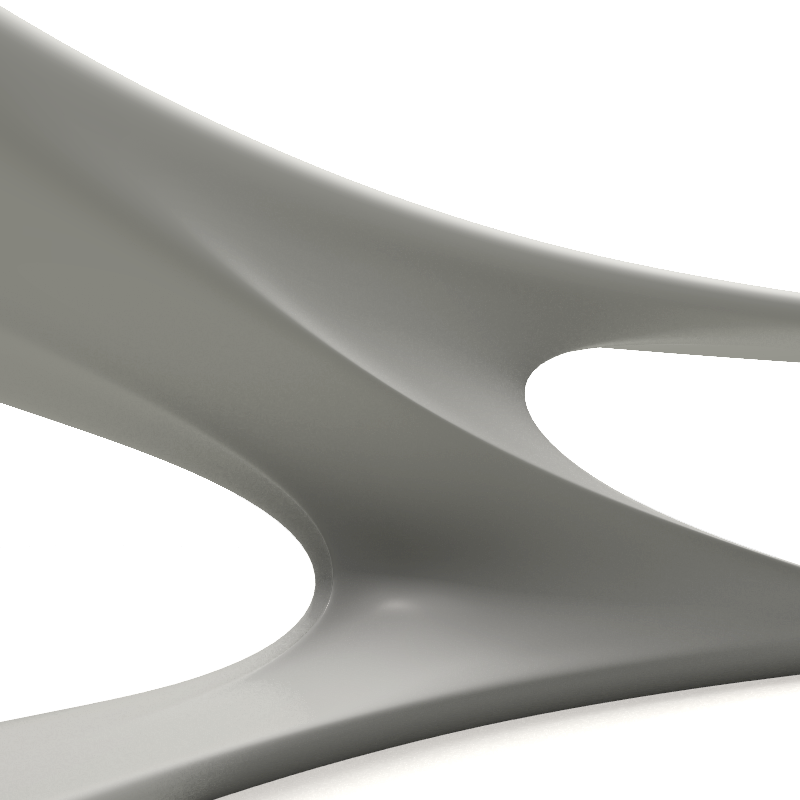
设计灵感源自把长凳想象成一片浮木在水面上轻轻向后漂移所产生的线条,飘动的曲线相交出空间形态,最终就有了Drift 。
Drift 流畅的有机体形态很适合使用SubD 方式构建,我们将在Rhino 7 中使用以下工具来临摹Drift 长凳。

开始前的小提示:
● 请到官网下载和安装最新版本的Rhino 7
● 如果已安装Rhino 7,请保持检查更新(检查更新需要联网)
● 如发现你的Rhino 的工具列与本文所示的不一致,请运行ToolbarReset 指令后重启Rhino即可
建构大形
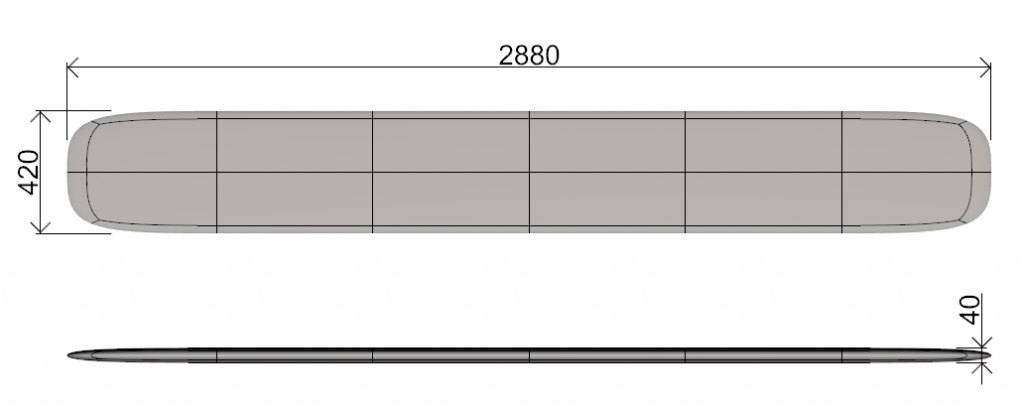
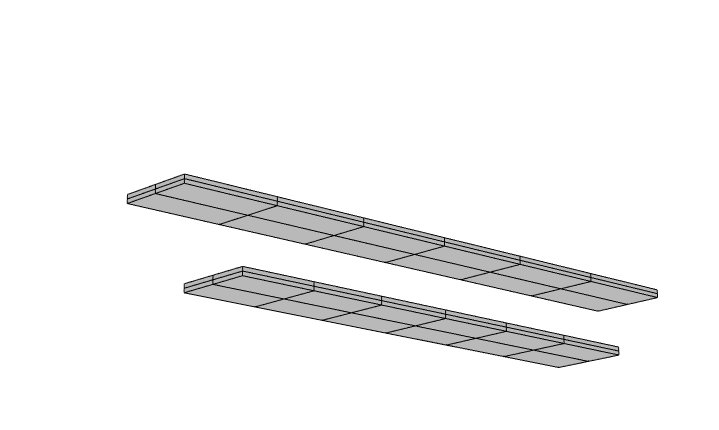
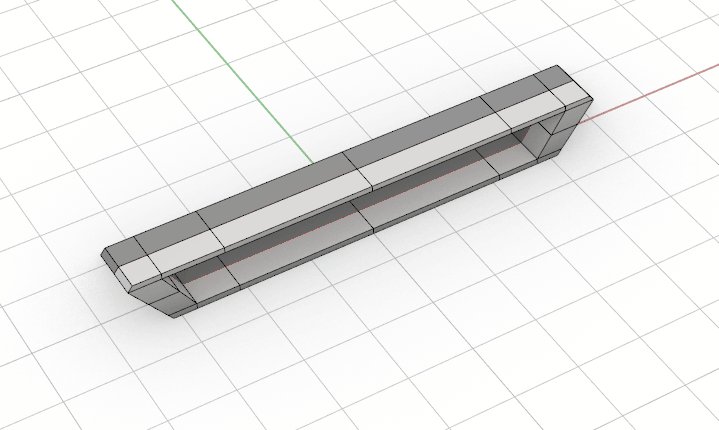
1.1 使用SubDBox 指令,以X数量=6 Y数量=2 Z数量=2 生成长凳面,输入长、宽、高尺寸来建立细分方块:

1.2 复制一份细分方块移至下方,通过单轴向内收缩,调整出以下结果:

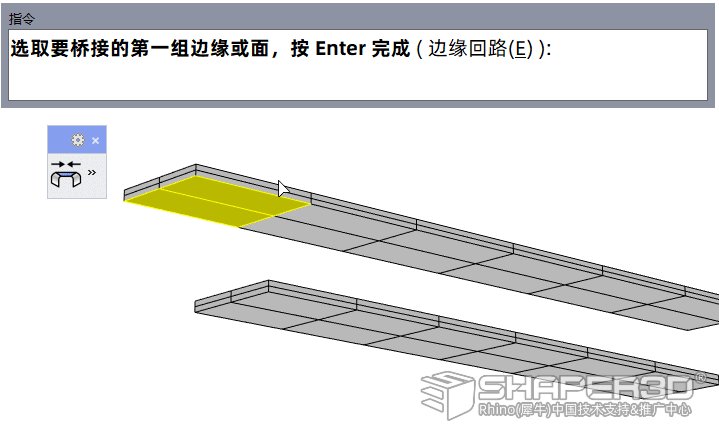
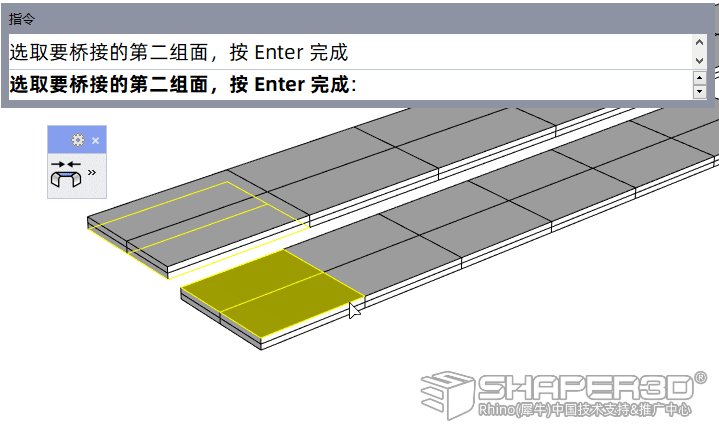
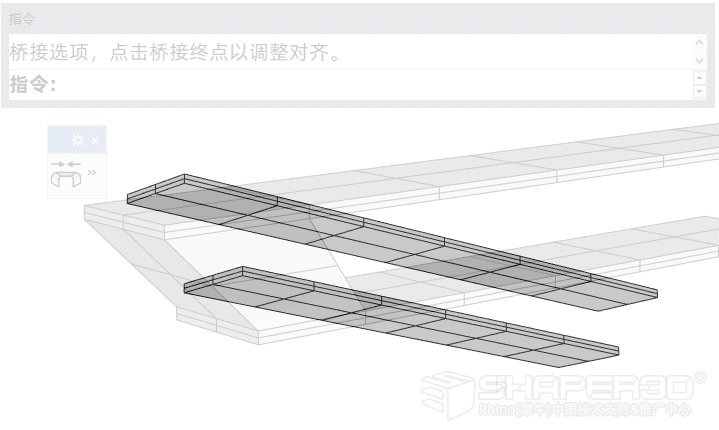
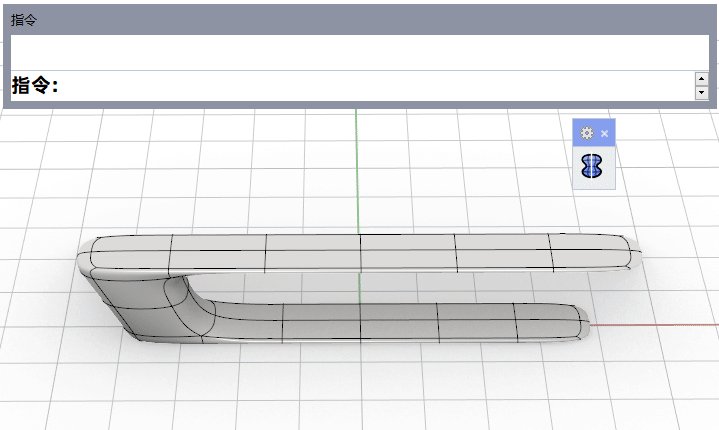
1.3 使用Bridge 指令把上下两块方块连接一起

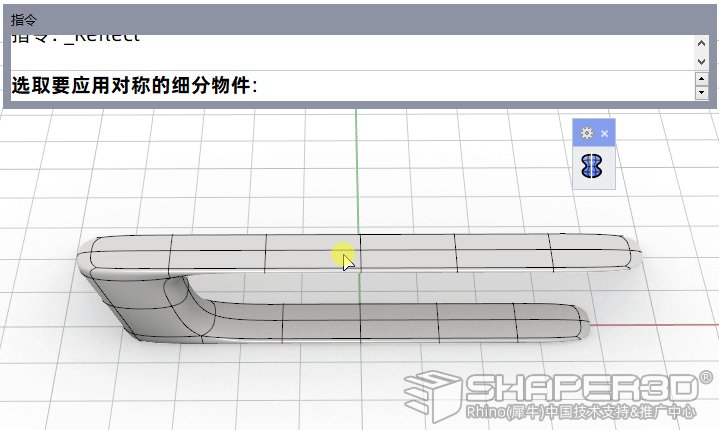
1.4 桥接后,模型的另一侧将使用Reflect 指令对称建立:
提示: 设定细分对称前,请先确认已开启记录建构历史和勾选更新子物件选项。
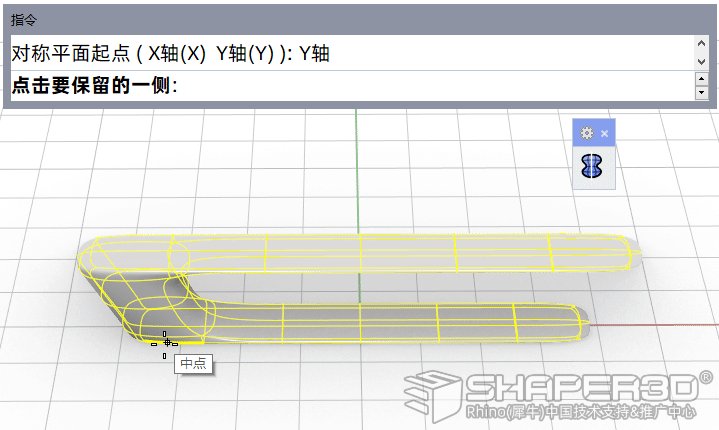
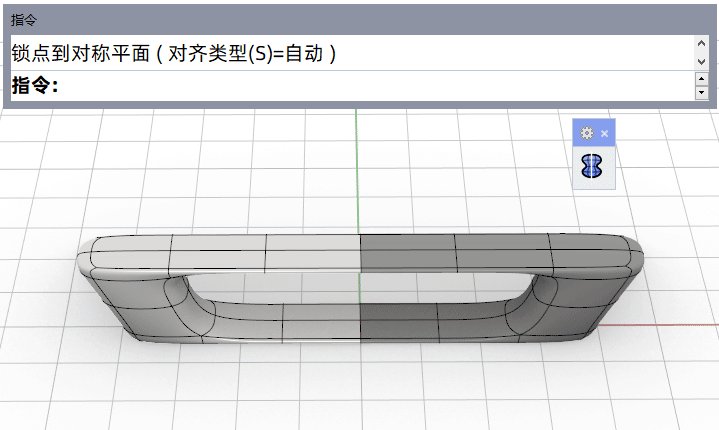
如果模型的中心正好在原点上,可点击Reflect 指令选项内的Y轴来建立对称,如下图所示:

细分对称的提示:
● Reflect 是以整个平面作为对称轴,对称后把两侧合并成一个细分物件
● 选项中的XY轴等同于世界坐标的X和Y方向
● “点击要保留的一侧”将成为父物件,另一侧为子物件,仅能对父物件那侧进行修改,而子物件会随之更新
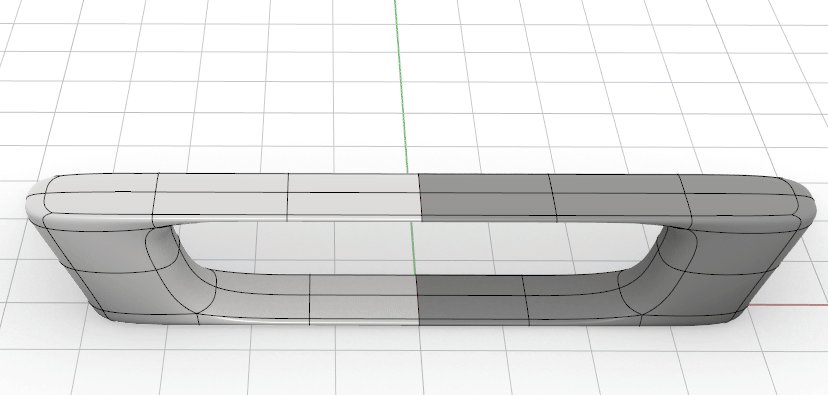
● 细分物件在设定对称后,父物件仍保持原来颜色,子物件以深灰色显示,对称轴以红色显示(需要在显示面板内勾选相关选项)
1.5 利用细分对称来调整形态:

使用选项的X或Y轴进行设定后,如果我们移动模型的位置将会出现以下情况:

原因:模型离开原来位置后,其细分对称平面仍以世界坐标的方向保持,因此移动模型并作出修改后,会对称出现一个子物件模型。
通常这结果不是我们想要的,因此可以按以下方法处理:

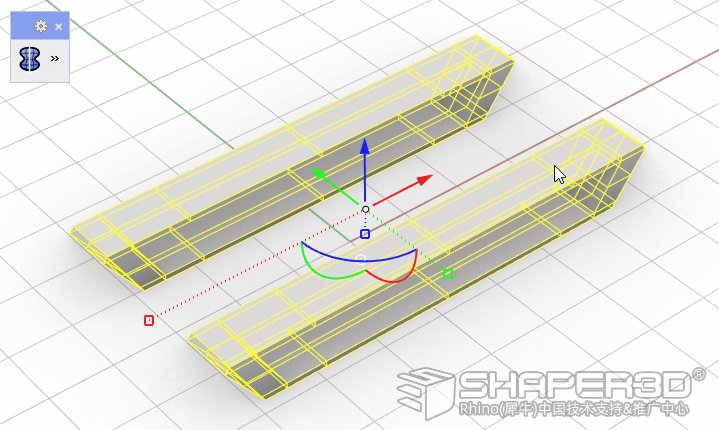
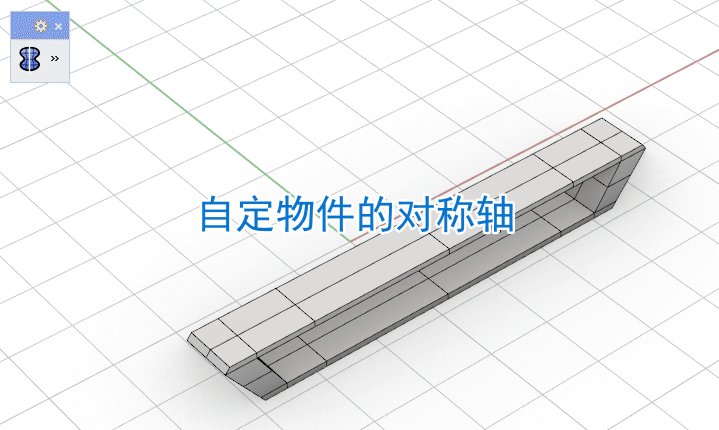
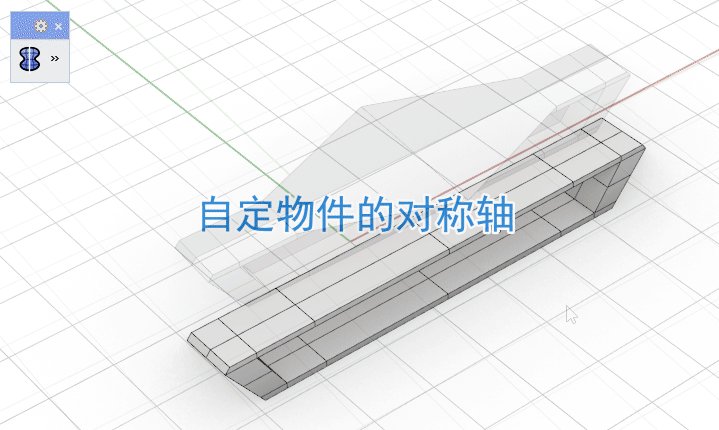
为了让建模更具灵活性,推荐以下这种手工指定细分对称轴的作业方式:

提示:
● 以拖拽的方向和角度来设定细分物件的对称轴,而拖拽时按Shift 键可作正交约束。
● 相比世界坐标作对称平面,自定对称轴不会受细分物件位置变化的影响,自由度更大更灵活。
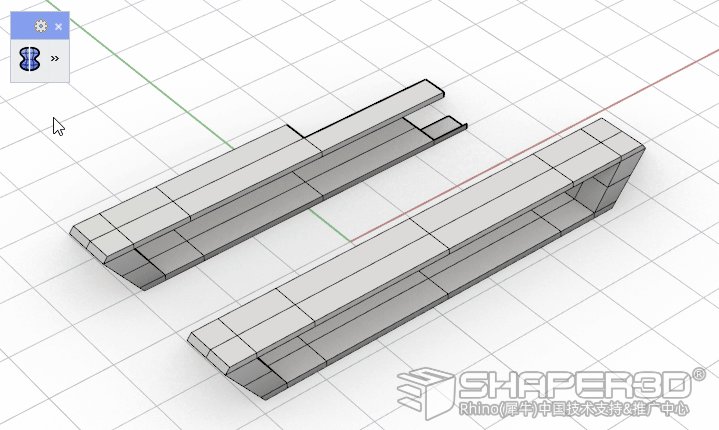
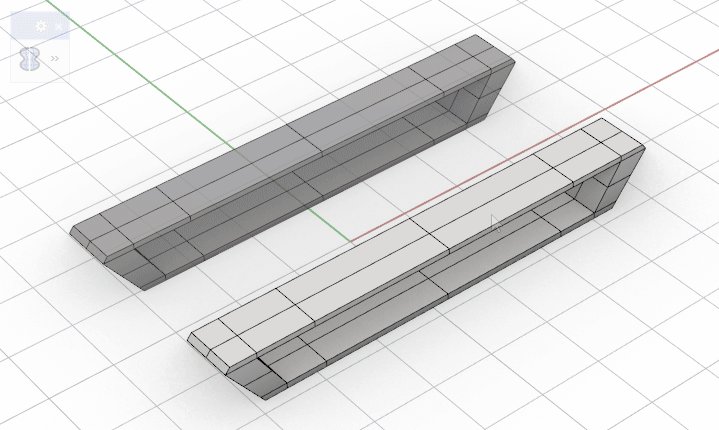
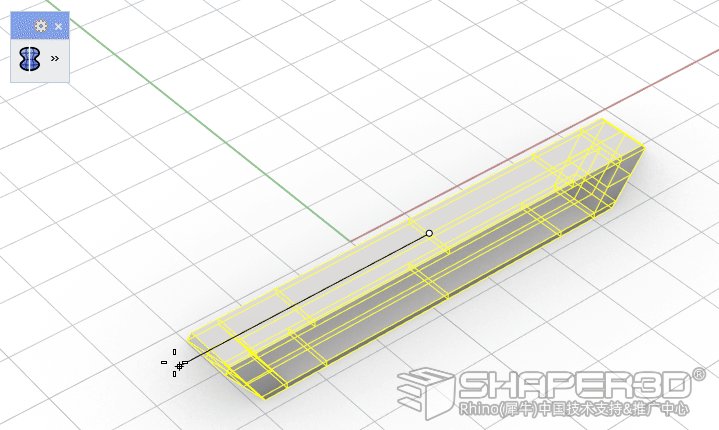
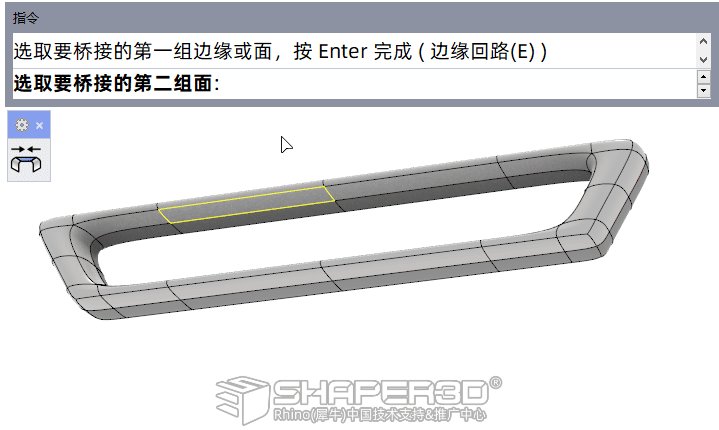
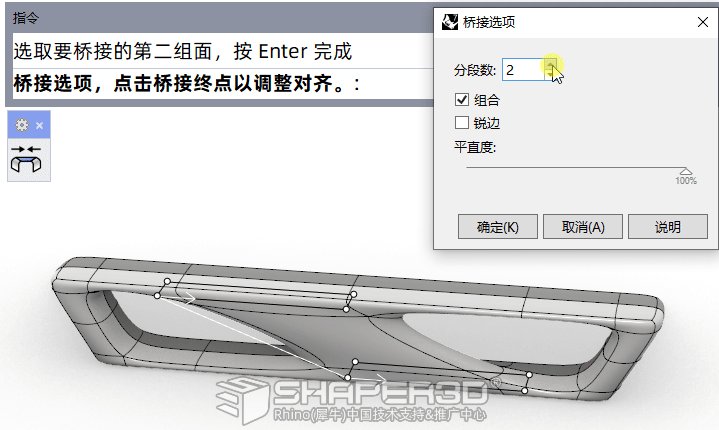
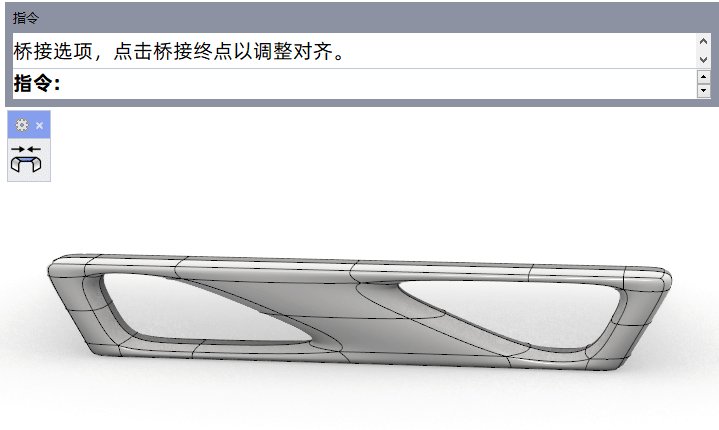
1.6 以下使用桥接指令建立长凳的内部结构

大形初调
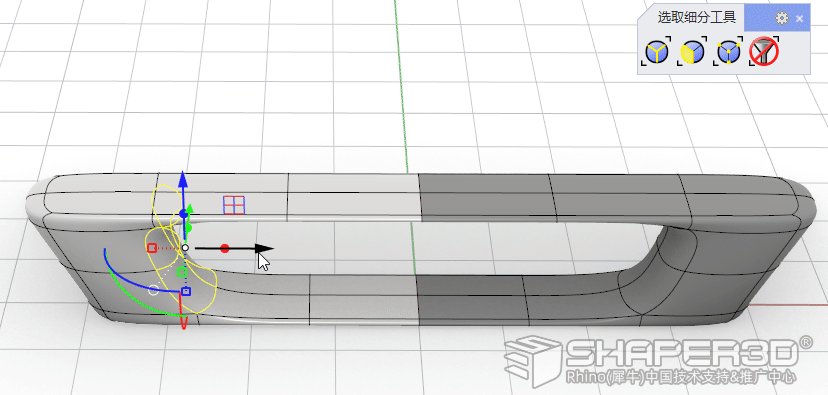
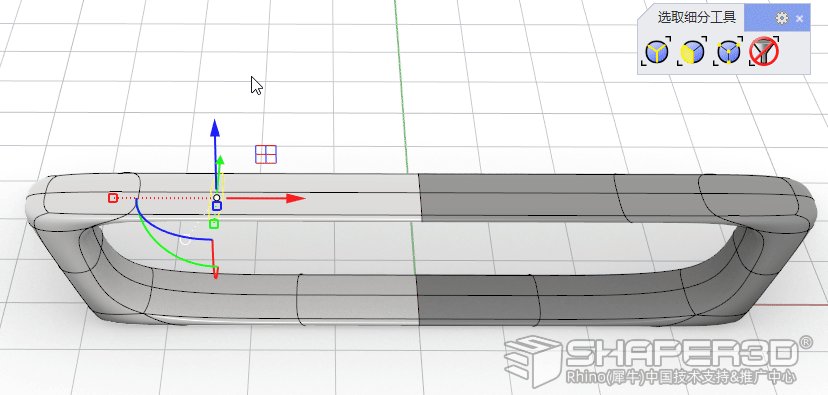
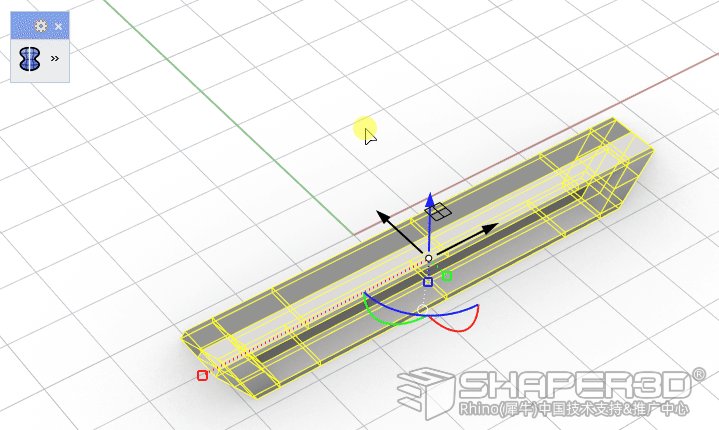
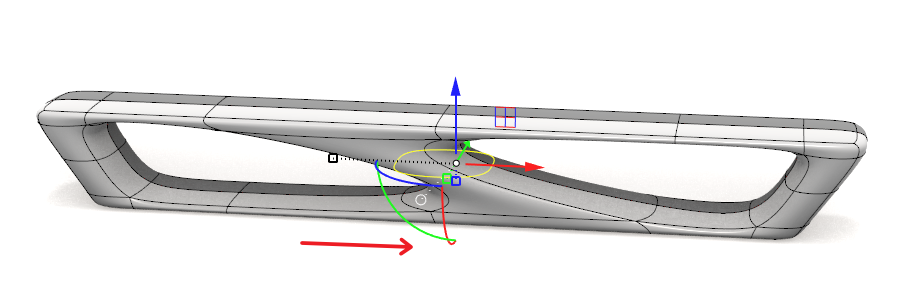
2.1 在边选取模式下选取桥接中央的一圈边,使用操作轴单轴压缩调整外形,如下图所示:


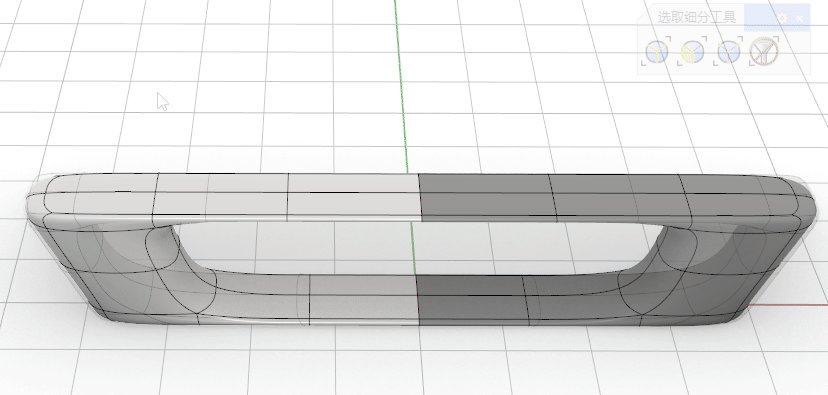
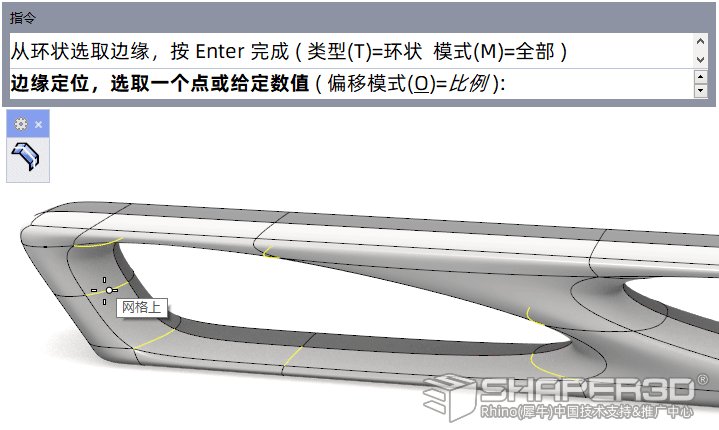
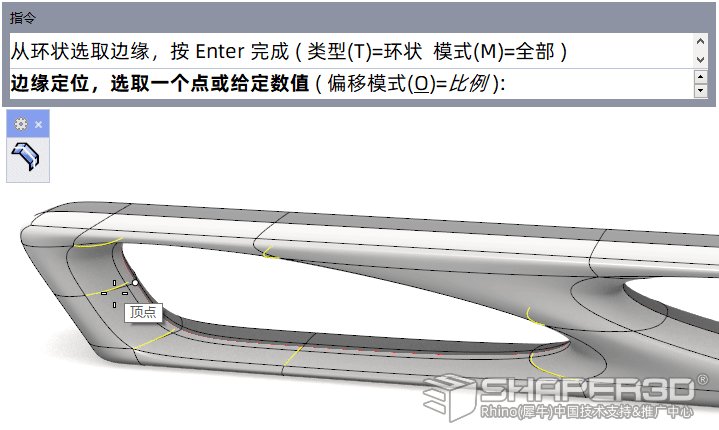
2.2 目前长凳的外形过于圆滑,需要通过InsertEdge 指令以环形方向插入细分边来改变,见以下操作:

对两个内孔进行环形插入边后,长凳外形就变“硬朗”了

提示:
● 选项中提供了环状和回路两种方向来插入边,可根据需要来选用。
● 依据需要,在模式选项中切换全部或范围来控制插入边的数量
● 偏移模式选项有比例和绝对两种,输入数值可准确控制插入边的位置
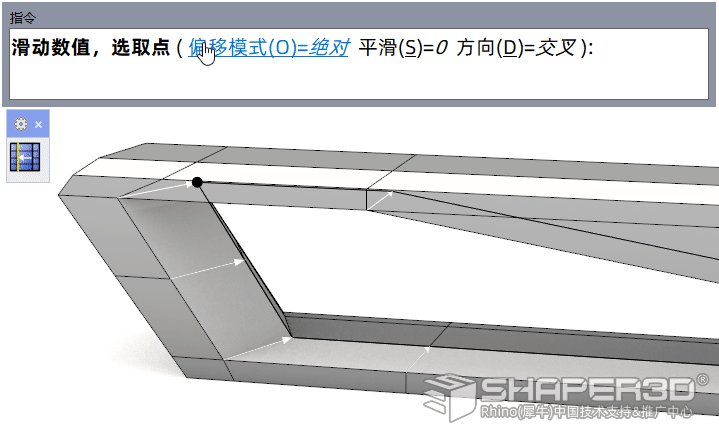
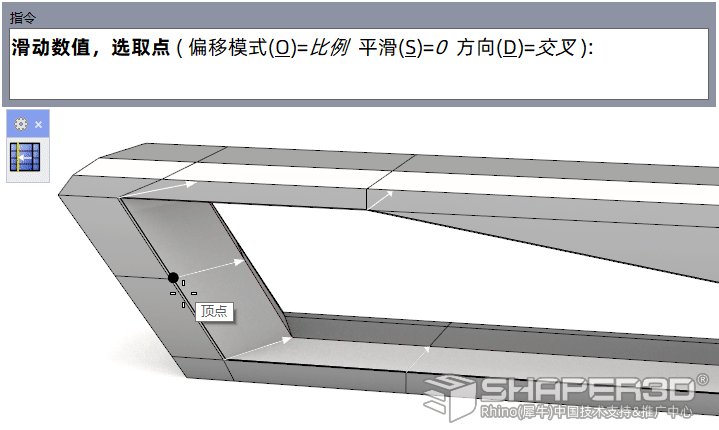
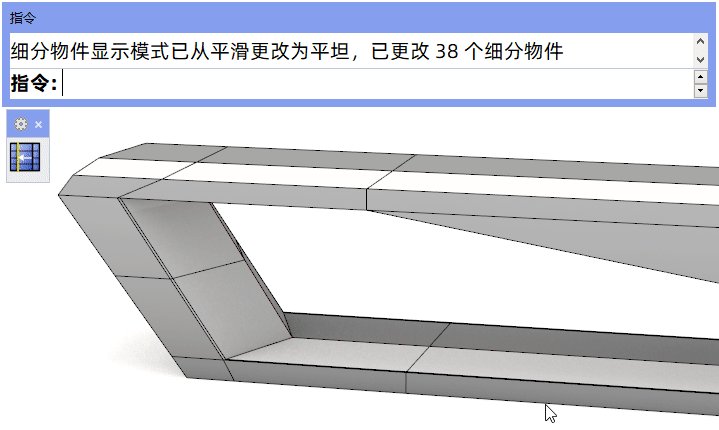
2.3 需要再调整边的位置时,可以使用Slide 指令对边进行移动调整(下图使用偏移模式=比例进行滑动)

提示:
细分建模中,手工调形将经常用上Slide 指令来修改边或顶点的位置
● Slide 指令可选取细分物件的边、顶点沿相邻的边上作移动
修改布线
经过初调完成了长凳的雏形,接着要对两个长孔间的区域进行调整,以符合Drift 所表达的那种空间形态
要塑造准确的外形,不能仅靠插入边这类较单一的作业方式,而是要通过修改细分模型的布线来实现。
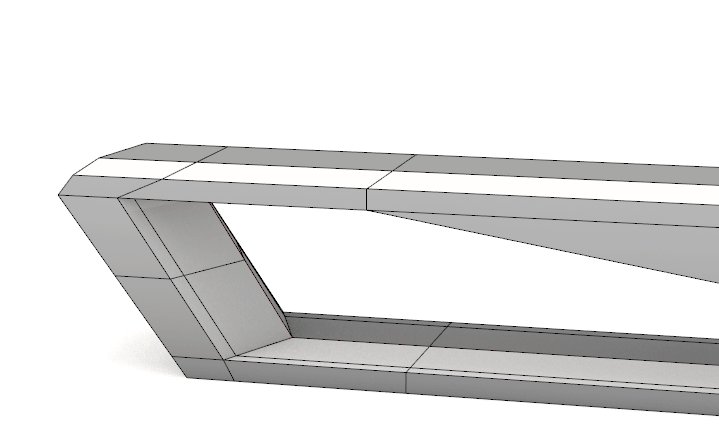
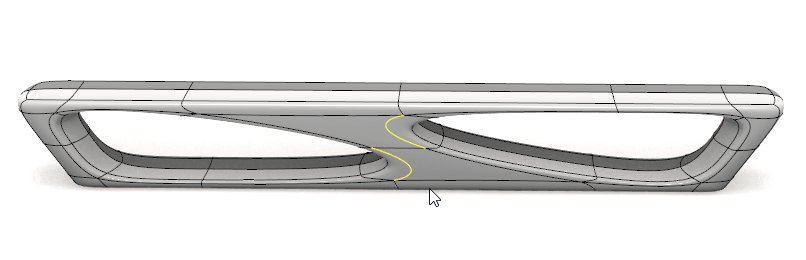
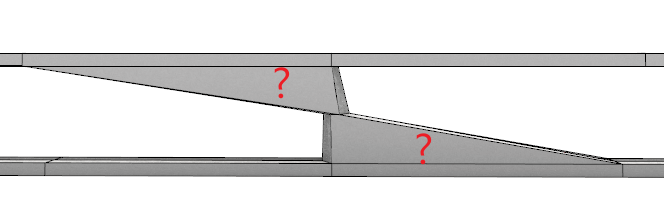
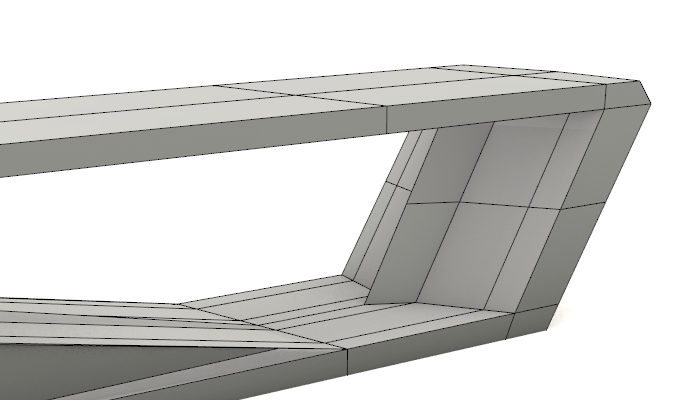
3.1 按下图所示,选取边并删除,此处的形态随之发生了改变;

可以把模型想象成一座帐篷,而这两条边就像帐篷内的斜撑,当去掉斜撑后那处的篷布将会内塌,同理,删除模型此处的边,面也呈现出内陷效果,而这效果刚好符合Drift 的形态。

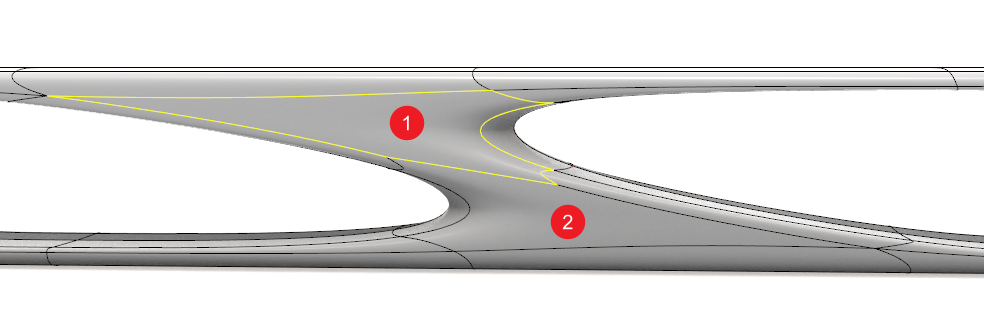
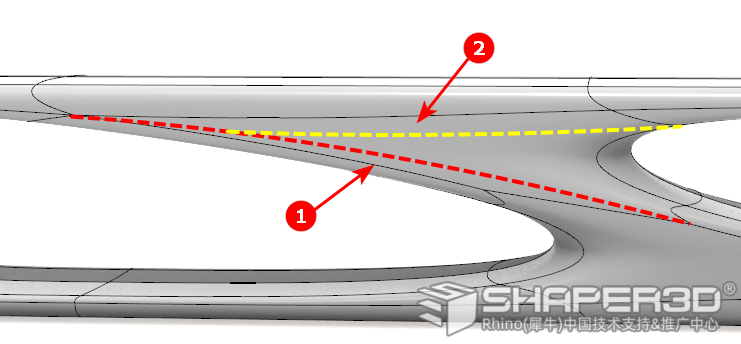
继续对这两块面进行细节加工,先对图示①面进行划分,这块面由6条边组成:

通过分析Drift 形态和①面与周边的结构关系后,提供以下这个划分的顺序和方法(②面的划分方法相同)

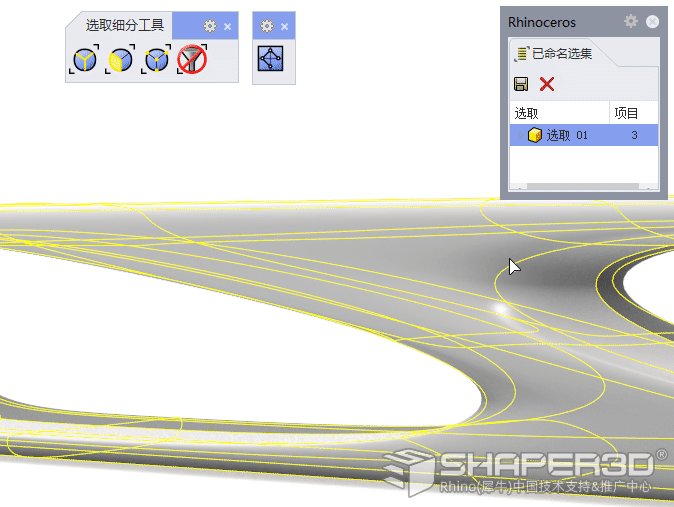
3.2 按上图所示顺序,使用InsertPoint 指令插入点来布线,而插入点将在控制网格下进行,可是,在这样的网格上如何清楚找准连接点的位置呢?

提供以下这个技巧:
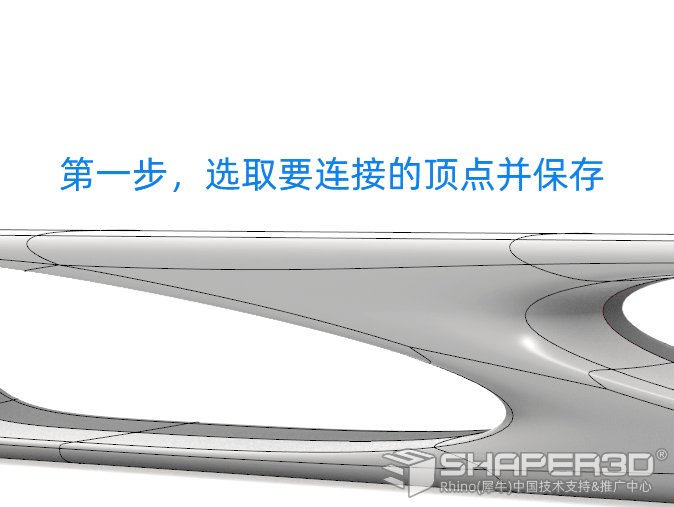
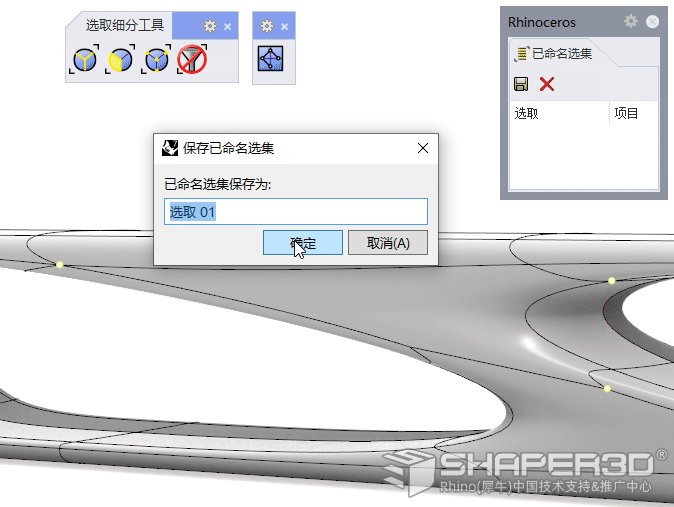
1. 启动NamedSelections 指令(Rhino 7 新功能)
2. 选取需要接连的顶点后进行保存
3. 在插入点过程中,点击选取记录即可显示出顶点位置
这样我们就能在控制网格下准确完成插入点了,操作过程见下图:

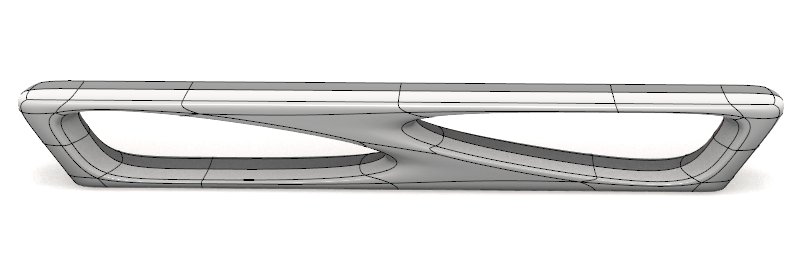
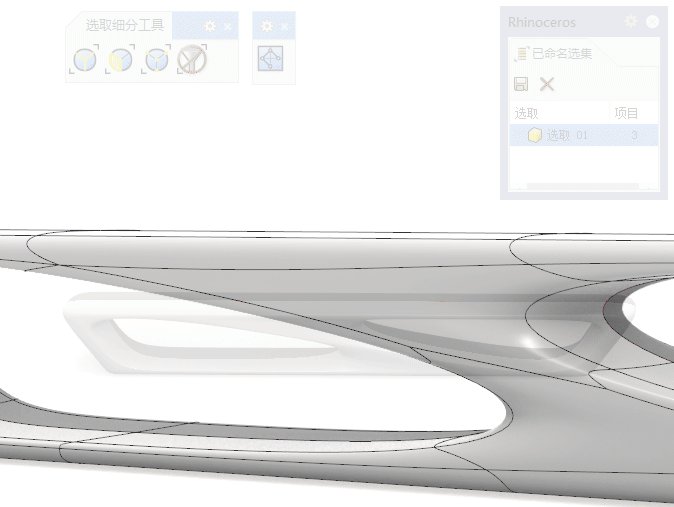
完成①②两张面的布线:


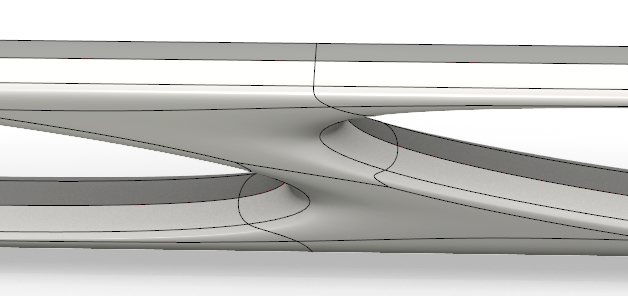
继续在孔中线的两侧插入边,通过手工拉点塑造细节:





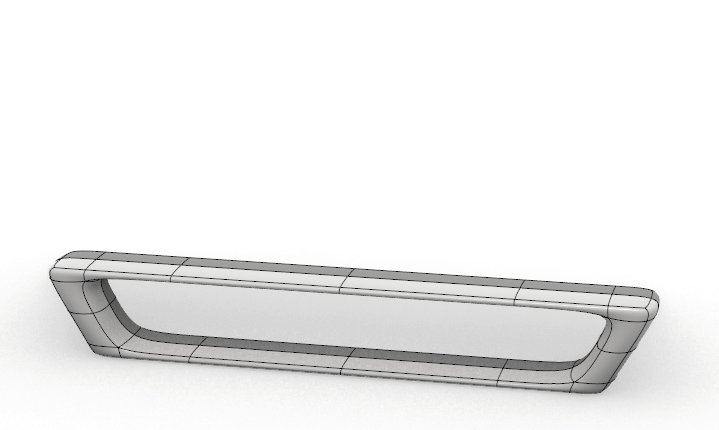
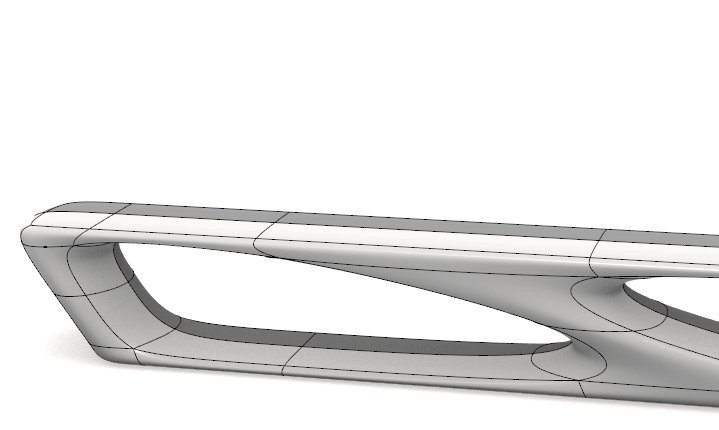
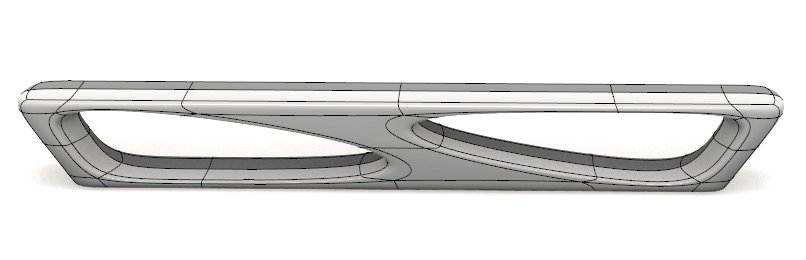
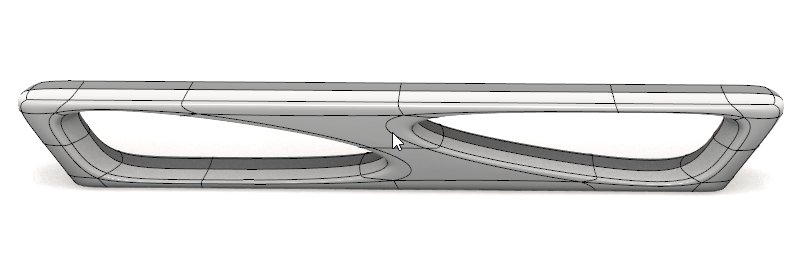
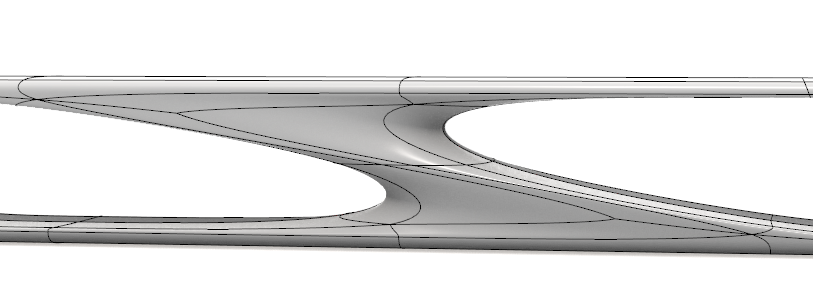
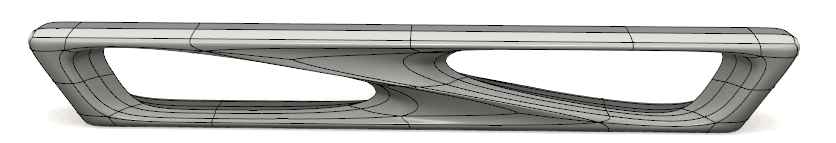
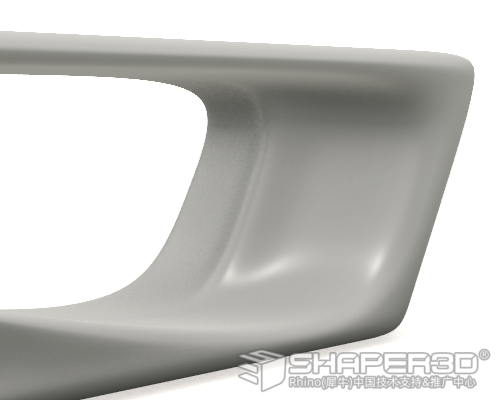
完成弯曲
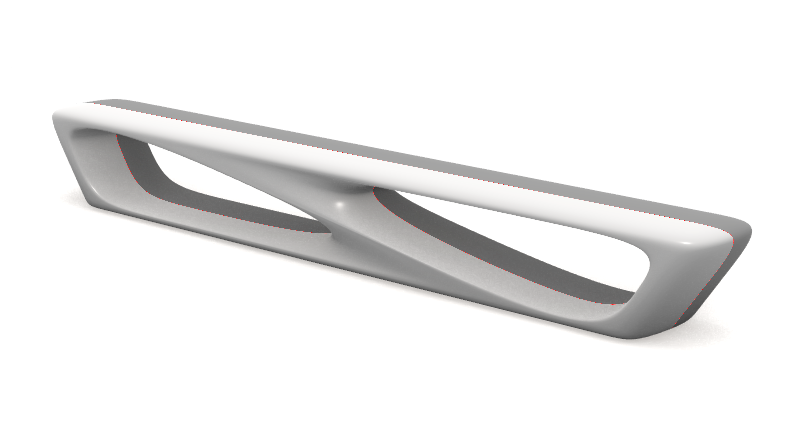
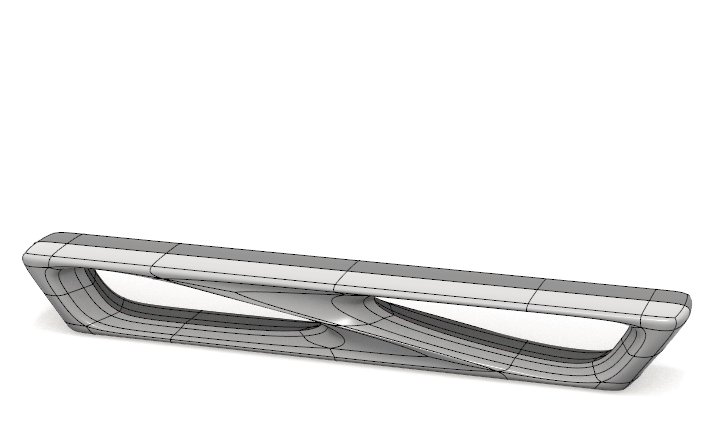
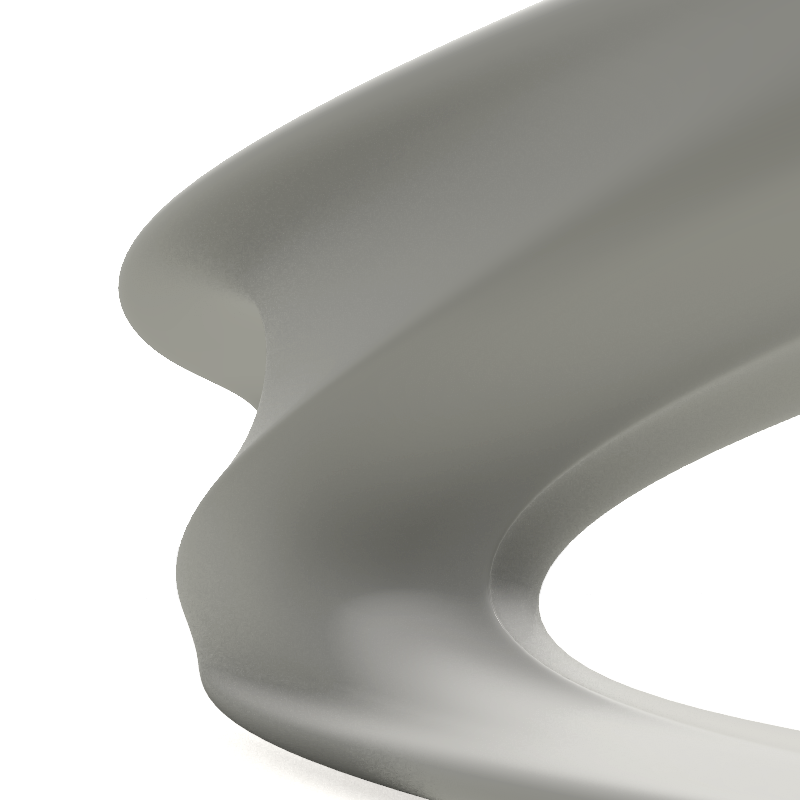
细节调整完成后,接下来对长凳进行弯曲处理,最终完成临摹Drift
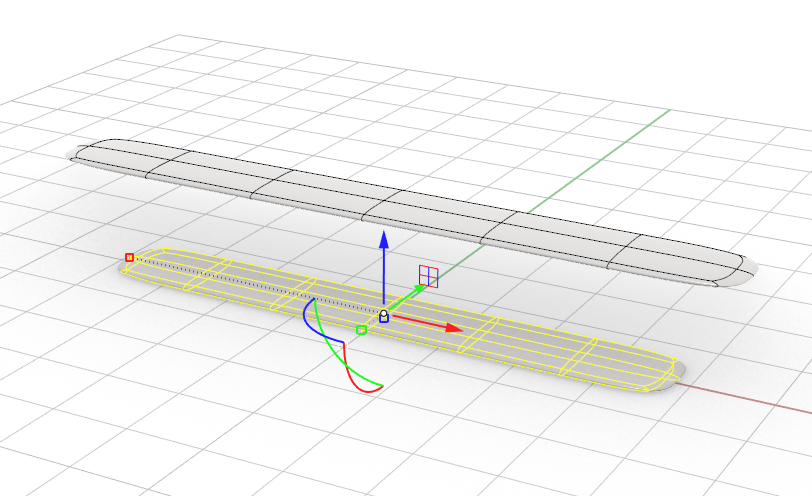
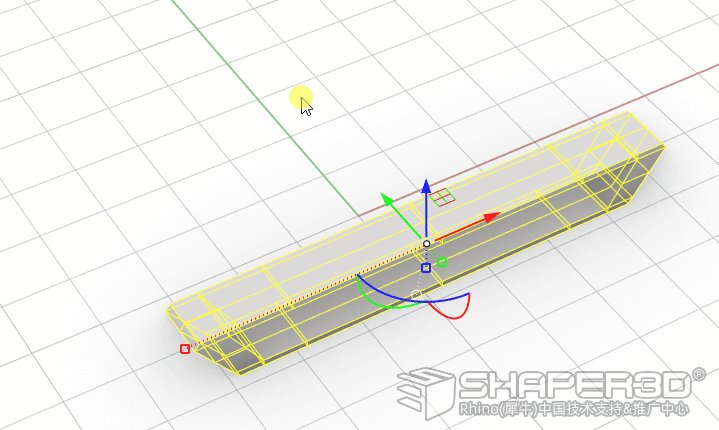
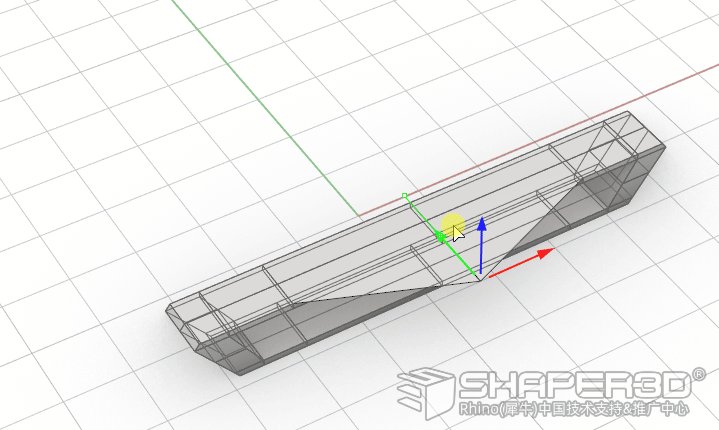
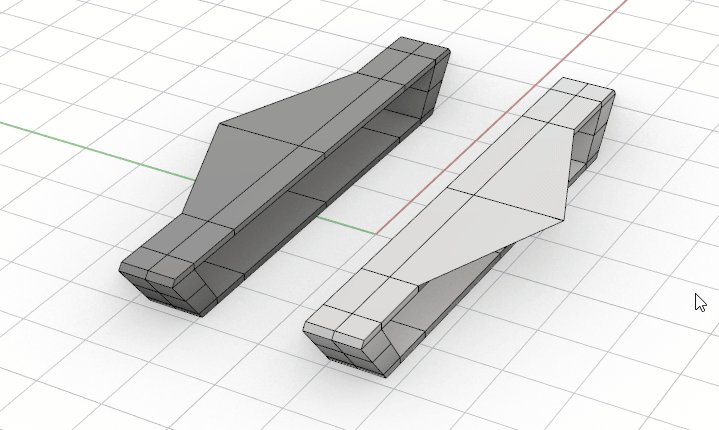
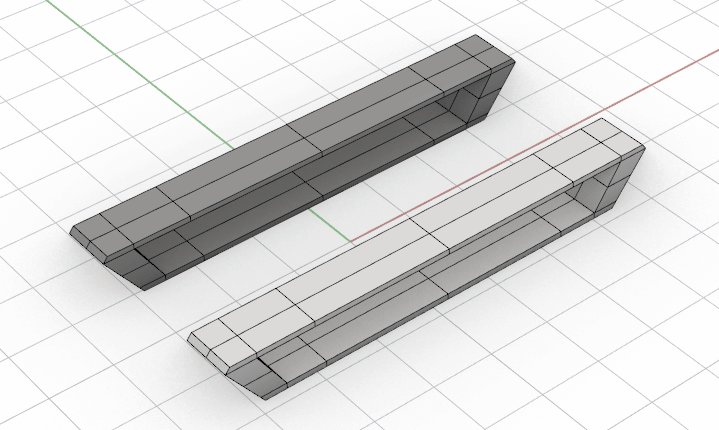
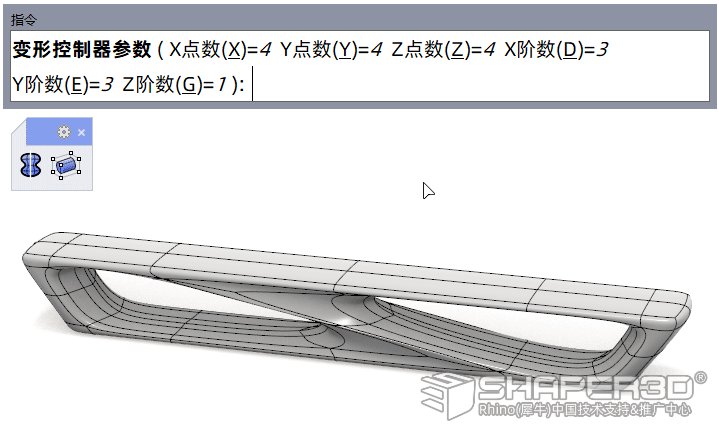
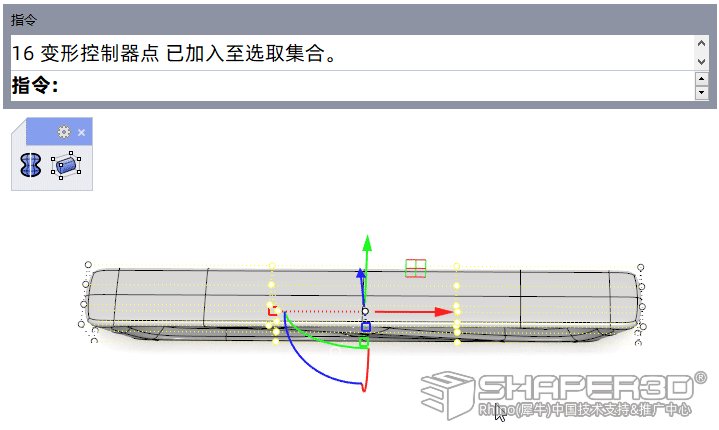
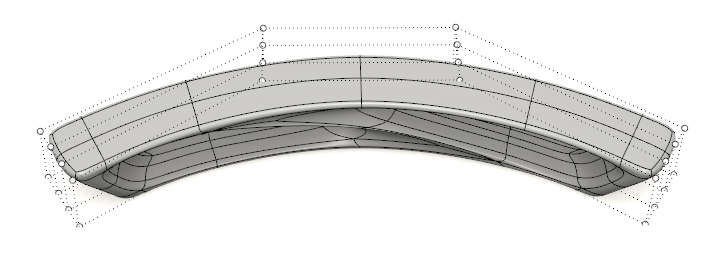
使用CageEdit 指令建立变形控制框,通过操作轴来弯曲和调整长凳的形状,过程见下图:


提示:
● 弯曲模型前建议先作复制备份,以方便后续再利用
● 弯曲前要先关闭细分对称




本教学完

 Rhino原厂面授课程
Rhino原厂面授课程













 专题教学
专题教学




