新的显示管线可以让用户按照个人的喜好自由的搭配各种显示元素的显示效果,包括:
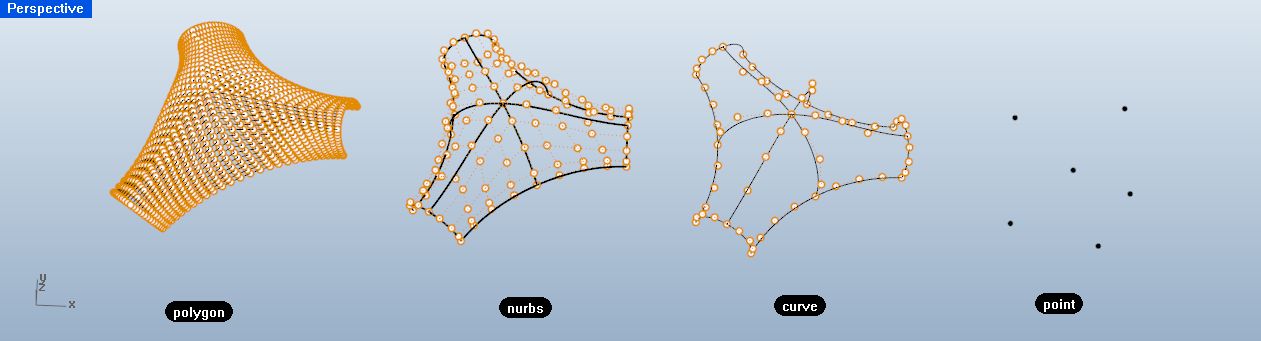
1. 点,控制点,点云的大小(像素单位)
2. 曲线,曲面的边缘,曲面的iso,多边形的边缘,闭合边缘以及外露边缘等的颜色和线宽(象素单位 )
3. NURBS曲面的着色方式:可以通过定义详细的材质显示效果,比如:表面颜色,高光颜色,光泽度,透明度,发光度,纹理贴图,透明度贴图,环境反射贴图等等。
1. 点,控制点,点云的大小(像素单位)
2. 曲线,曲面的边缘,曲面的iso,多边形的边缘,闭合边缘以及外露边缘等的颜色和线宽(象素单位 )
3. NURBS曲面的着色方式:可以通过定义详细的材质显示效果,比如:表面颜色,高光颜色,光泽度,透明度,发光度,纹理贴图,透明度贴图,环境反射贴图等等。
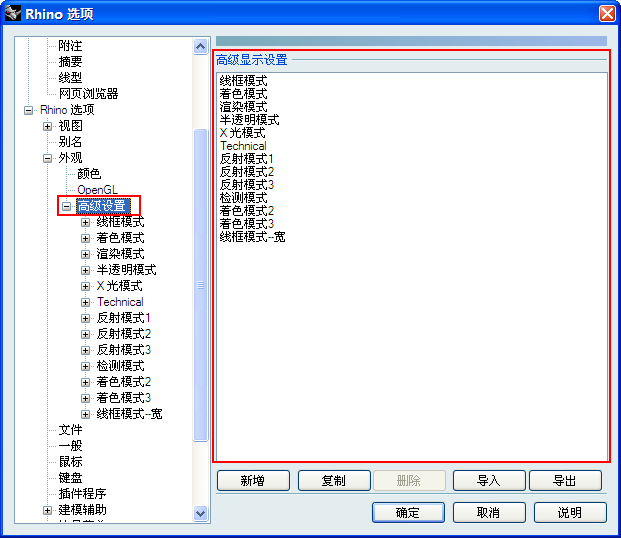
显示设置的位置在:rhino选项–外观–高级设置 中,右边的 高级显示设置中列出了已经存在的各种不同显示模式,各种显示模式之间仅仅是设置的参数不一样,用户可以在这里多各种显示模式做新增,复制,删除,导入,导出等等编辑。

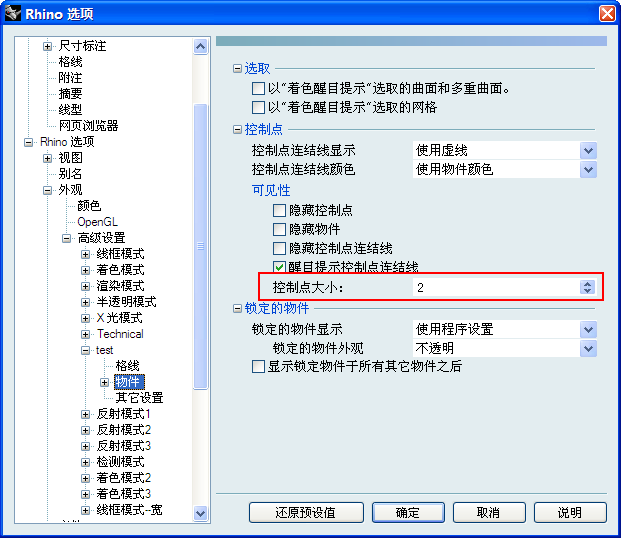
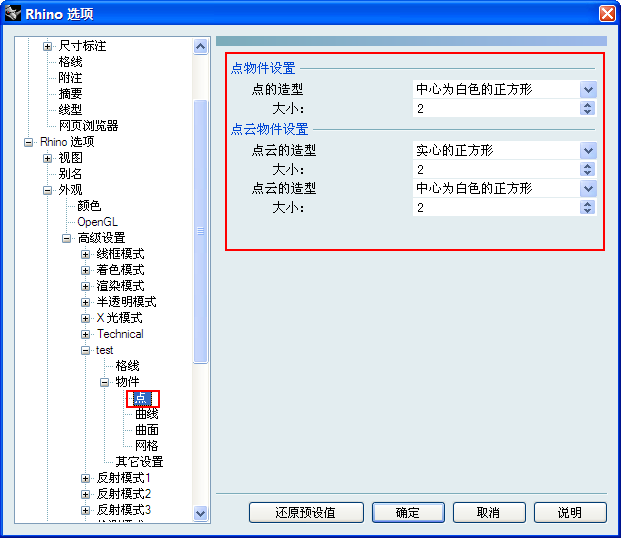
控制点的设置位置,单位为像素,1表示使用电脑屏幕上一个像素大小的面积作为一个控制点的显示,如果是2也就是2*2=4个像素的大小,依次类推。
这个参数不仅控制曲面,曲线的控制点大小,还同时控制多边形的顶点,曲线曲面的节点(kont)和编辑点的大小。

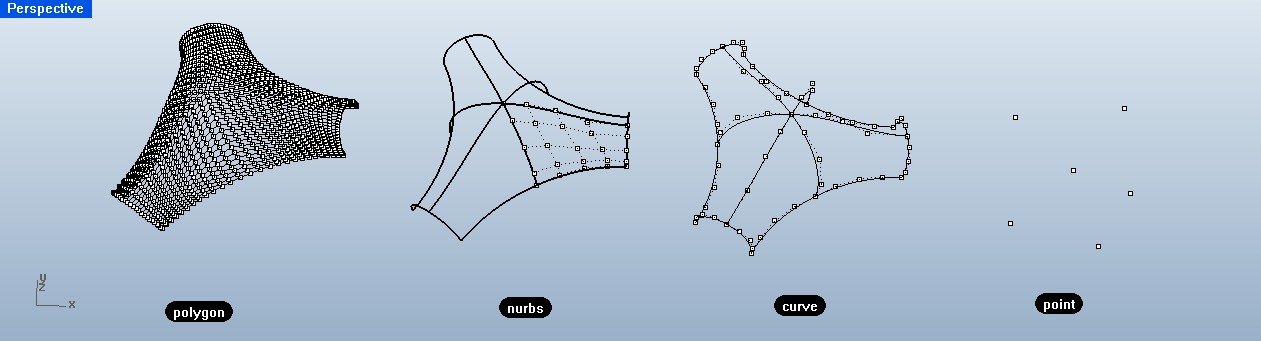
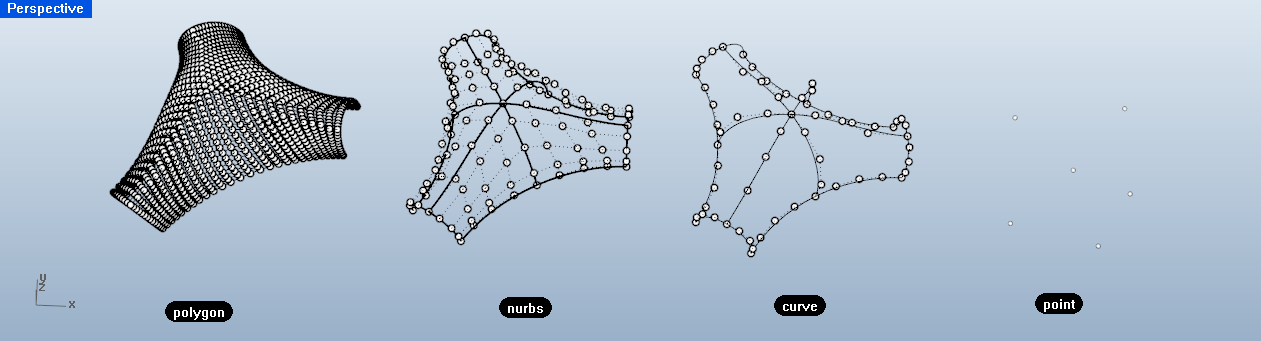
图为控制点设置为2(默认)的效果

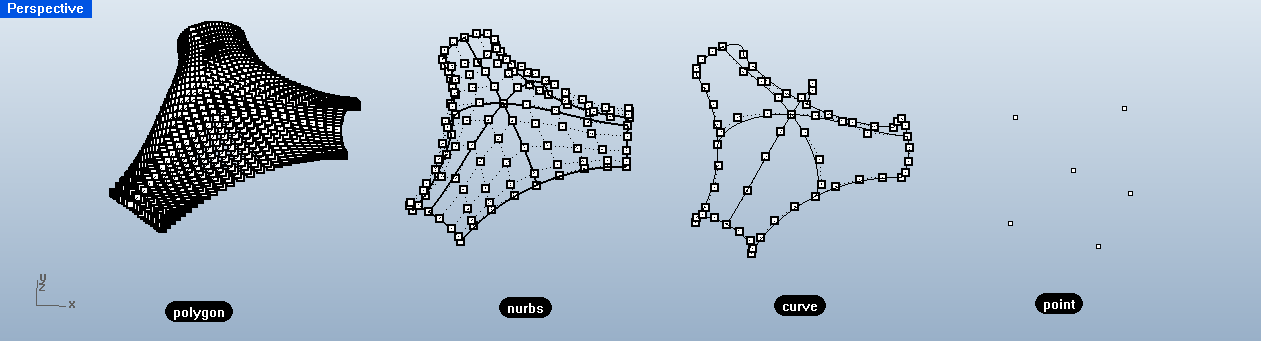
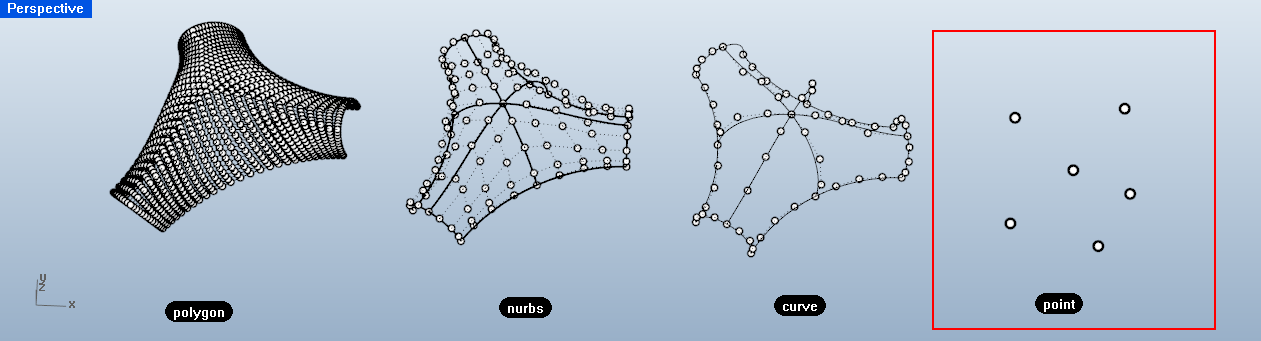
图为控制点设置为4(默认)的效果,注意point物件没有变化。

如果您有一块NVIDIA g80核心的显示卡,那么打开了抗锯齿之后,所有的点物件都会因为抗锯齿的效果从方形变为圆形,目前已知只有g80核心的显示卡可以有此效果。

点物件的设置位置如图

图为设置为6像素的point的效果 。
在实际作业中,把控制点物件 和点 物件都设置为4像素的大小是比较合适的,长时间工作眼睛不会那么累。

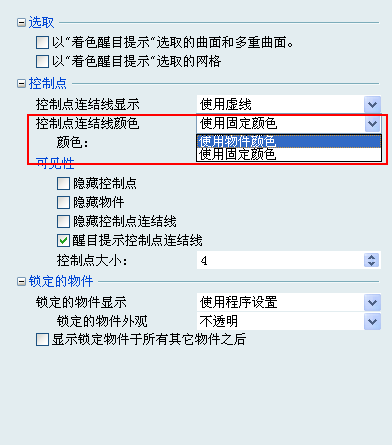
控制点的颜色默认设置为:使用物件颜色,也可以设置为使用固定颜色 来定义一个自己喜欢的控制点显示颜色。

点的显示方式也可以设置为 实心的正方方形 方式
效果如图所示

v4中线条的显示设置
线条的范畴包括:nurbs曲线,nurbs曲面的边界线和结构线(iso),多边形的边界线
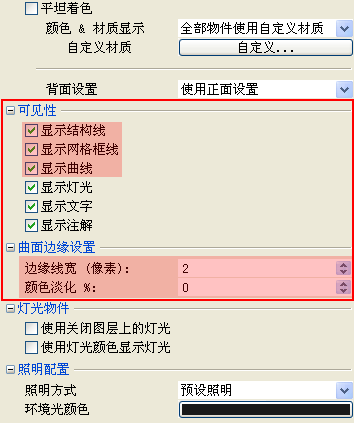
控制线条显示的总“开关”如图所示,可见性属性下面可以分别打开或者关闭结构线,网格框线(即polygon物件的边缘),曲线的 显示。
曲面的边缘设置下面可以分别设置曲面边缘的“宽度”与“颜色淡化”

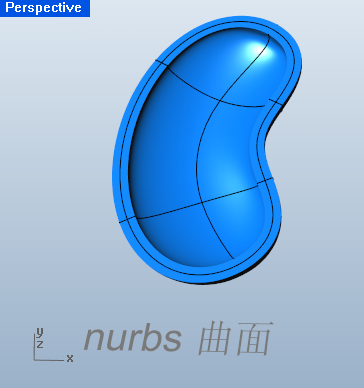
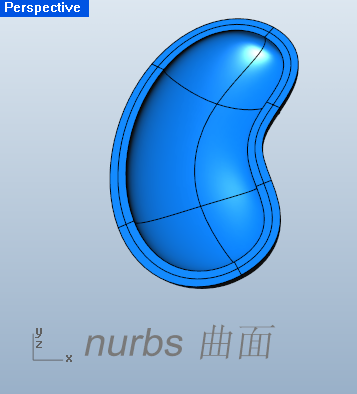
如果把边缘线宽设置为0,则表示:边缘曲线使用0个像素的宽度曲线来显示,即是不显示边缘曲线,如图所示。

如果把边缘线宽设置为1,则表示:边缘曲线使用0个像素的宽度曲线来显示,也就是通常见到的边缘曲线显示效果。

如果把边缘线宽设置为2,边缘曲线会以2个像素的宽度曲线来显示


边缘淡化设置 控制了边缘曲线的颜色的“偏移”,让边缘曲线的颜色在既定的设置下做一定比例的“色彩变淡”,“变淡”的意思通俗一点就是变黑。
这个参数是一个百分比的数值,表示黑色与既定颜色的混合比例。
如果设置为0,表示有0%的黑色混合到既定的颜色中,也就是不起作用。
如果设置为50,表示黑色与既定的颜色等比混合,色彩会比原来暗淡一倍。
如果设置为100,表示既定的颜色的成分为0,黑色全部替代了既定的颜色,所以会变成黑色。
如果默认的既定颜色就是黑色,那么不难理解不论怎么样设置这个数字都是不会有效果变化的。
这个设置的目的仍然是将边缘曲线的颜色变得稍微有一些不同,让用户更加容易区分出边缘曲线。
如图中 既定的线框设置为橙色,边缘淡化设置为50%,边缘色彩明显偏黑。

nurbs曲面中线条颜色的设置
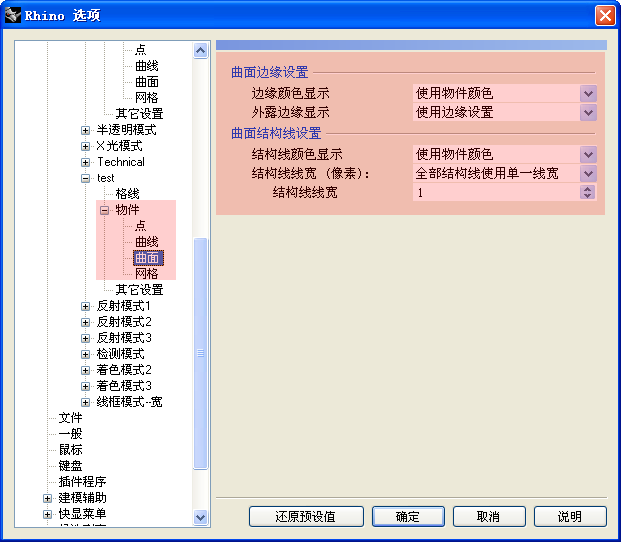
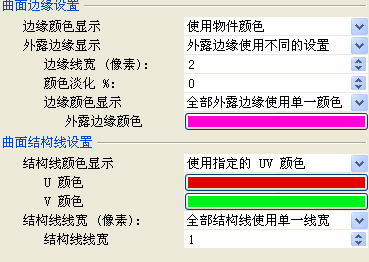
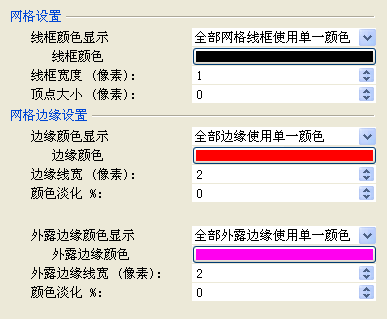
在每一个自定义的设置中,下面有一列曲面的设置,在这里主要可以设置曲面中的各种线条的颜色,如图

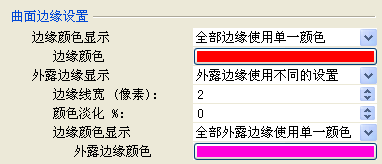
曲面边缘设置中,分为曲面边缘与结构线的设置
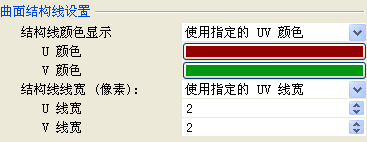
结构线的设置中,可以分别设置u和v方向的结构线的颜色以及线宽。

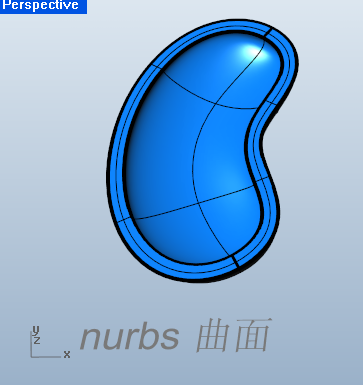
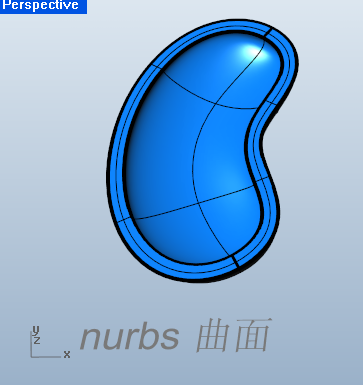
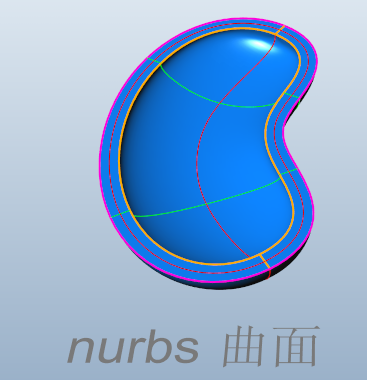
上图设置的效果,可以根据这个设置,在试图中方便的辨认出曲面的uv方向。
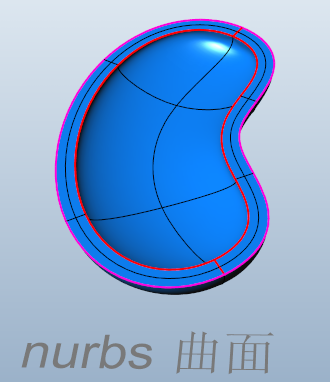
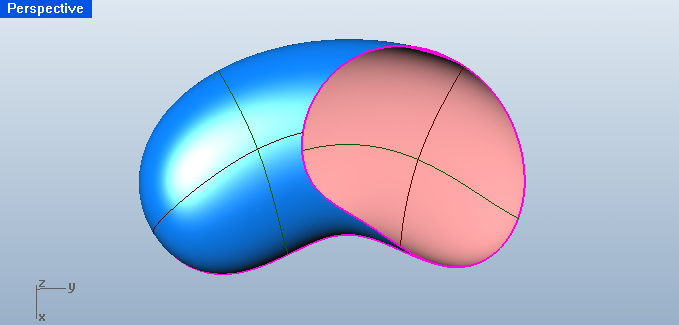
曲面边缘设置中可以设置边缘的显示颜色,另外还可以单独定义外露的边缘的颜色,线宽和颜色淡化 属性,以方便的利于使用者注意到外露边缘的存在以及位置。

如上图设置效果

通过在曲面线条设置中的各种属性线条做不同颜色和线宽的设置,可以在试图中方便的辨认出不同线条的属性,帮助用户对模型的认识。
比如按照如图中的设置

上图显示效果:
从图中可以知道:
宽线显示的是模型中曲面的边界,细线显示的是曲面的结构线。
桔黄色的是组合(jion)在一起的曲面边界
粉红色的是没有组合在一起的曲面边界。
粉红色的是没有组合在一起的曲面边界。
nurbs模型的情况一目了然。

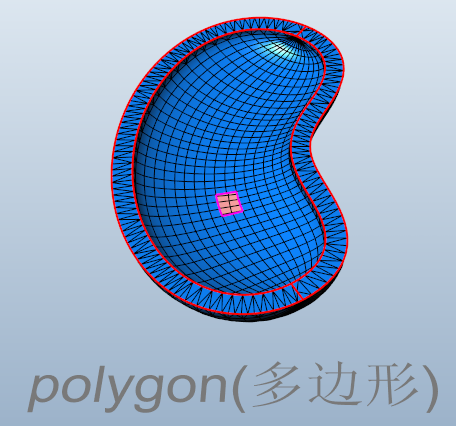
polygon(多边形)物件的线条显示
多边形物件经常被用于数控加工实物模型,渲染效果图以及一些计算机辅助分析(比如材料的变形,刚度,任性,老化性,受力,模流分析之用)等等很广泛的用途。多数作业流程需要多边形模型是封闭的,甚至是水密的,所以经常需要对多边形模型进行仔细的检查和修复。
通过对polygon物件的线条颜色显示设置,很容易的就可以从视图中区分出各种不同类型的边界,帮助使用者检查和修复多边形模型。
如图所示,可以设置多边形物件的内部边界,边缘边界,和外露边界的颜色和线宽。
内部边界:共用边界并且顶点焊接在一起的边界,通常为polygon内部的边界。
边缘边界:共用边界但是顶点没有焊接在一起的边界。
外露边界:没有共用边界的边缘,也就是有“洞”或者没有封闭的模型的边缘。

如图所示,红色边界为模型的边缘,而粉红色边界为外露边界(洞)

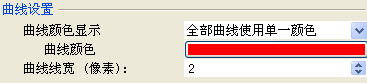
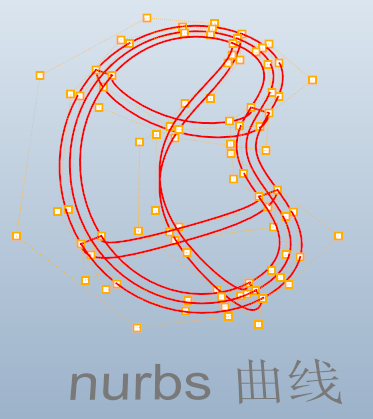
曲线设置部分比较简单,可以独立的设置曲线显示的颜色和线宽。

效果如图

着色部分
着色部分的设置影响到nurbs曲面和mesh物件的着色效果。
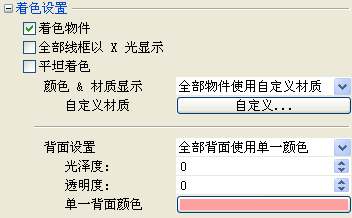
设置位置如图所示,可以分别定义曲面正面和反面的材质效果。

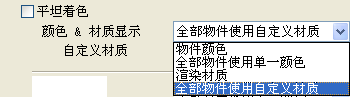
正面着色部分可以选择:
1. 使用物件颜色着色(所在图层的颜色),其中光泽度和透明度可以分别独立设置。
2。使用单一物件颜色着色(可以独立设置喜欢的颜色)
3。显示设置的材质效果
4。独立设置一种材质显示效果。
4。独立设置一种材质显示效果。

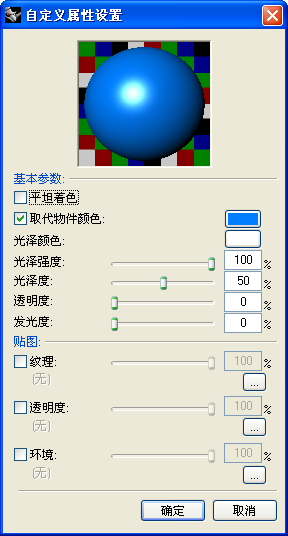
使用自定义设置可以很方便的设置材质的各种效果,包括本色,高光强度和颜色,透明度,以及纹理,透明度,环境反射的贴图方式,可以满足大部分的显示需要。

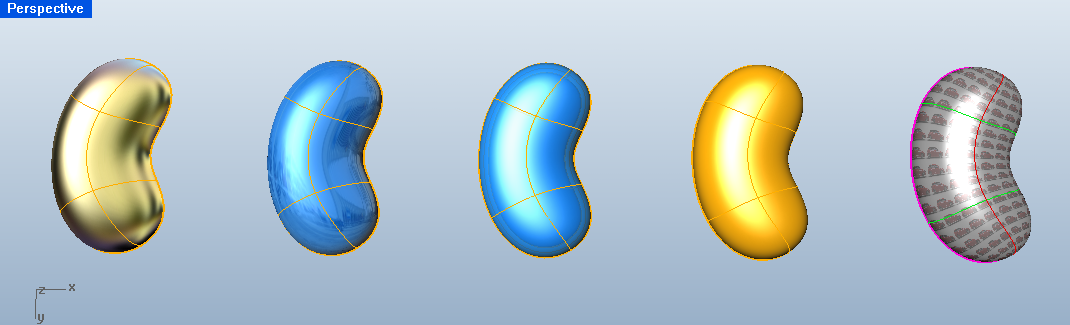
不同的着色设置效果。

被面设置和正面设置类似,设置为与正面不同的材质效果来区分曲面的正反面是个不错的方法。

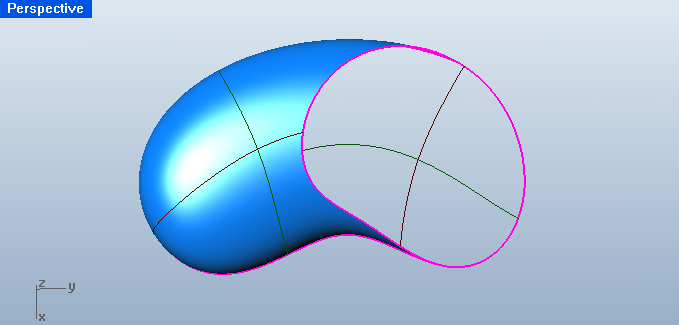
也可以把反面设置为不着色,如图所示

红色的曲线显示的是曲面u方向。
绿色的曲线显示的是曲面的v方向。

 Rhino原厂面授课程
Rhino原厂面授课程













 专题教学
专题教学





我的犀牛5.0里面没有高级设置怎么办