
在经历了三年的持续开发后 Rhino 7 已进入预发布阶段,并且将在近期正式对外发布。同时 Rhino原厂也将在近期集中更新一波 Rhino 7 新功能和改进的分类介绍文章和视频,感兴趣的用户可以关注Rhino原厂微信服务号 Rhino3d 和 微信订阅号 Shaper3D
在 Rhino 7 的开发过程中我们曾介绍过一些相关新功能,但主要集中于Rhino建模相关的部分而 Grasshopper 部分涉及很少,因此本次更新首先介绍 Rhino 7中 Grasshopper 新增加的一组特别的工具:

Grasshopper [ Player ]

Grasshopper 中提供的工具几乎都是为了解决具体的设计问题而准备的。而新增加的这套 Player 组件却是可以拓展 Grasshopper 在设计阶段更大化的发挥作用的工具,让用户在Grasshopper 中做的设计工作可以更灵活的延申到周边的设计流程中发挥作用。这套工具主要提供了两个功能:
- 配合这套工具用户可以直接在 Rhino7中打开和运行 Grasshopper里做好的GH文件而不需要启动 Grasshopper。
- 可以把 GH文件封装成 Rhino的标准插件(rhp文件),并直接在Rhino里像标准工具一样的使用。且封装好的插件可以自由的分享给其他Rhino用户简单安装即可使用。
一句话总结就是:Grasshopper用户可以方便的把自己写好的功能做成Rhino的标准化插件了!而且过程还异常简单,并不需要用户有敲代码的经验。
效果演示
为了让大家能直观的了解这套工具的作用,我们测试了一些GH文档,其中涵盖了Grasshopper中经常需要做的各种设计效果和功能需求。配合这套组件的简单设置就够直接在Rhino里独立使用了,确实可以无缝的跟Rhino里的功能配合使用。
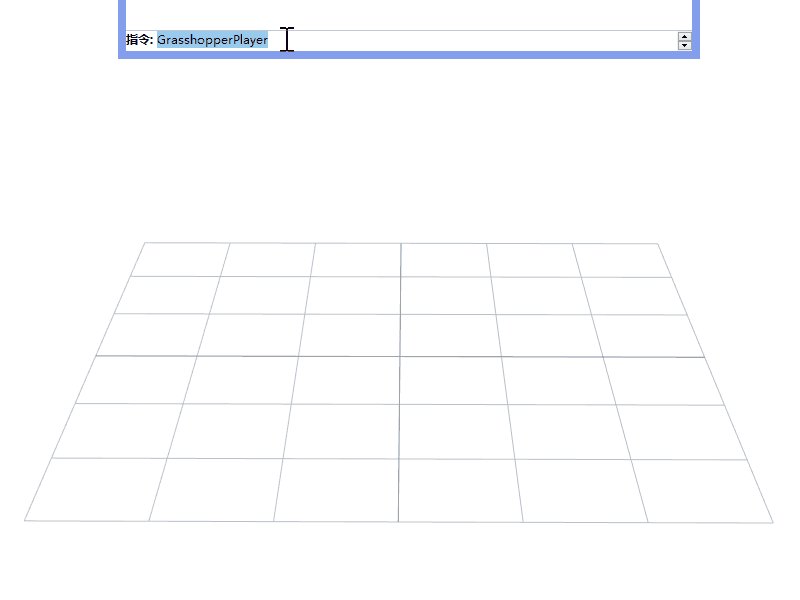
以下是这些GH文档在Rhino里运行的演示动图,注意整个过程都是在Rhino里通过鼠标操作和指令输入完成的,过程中完全不需要打开 Grasshopper.
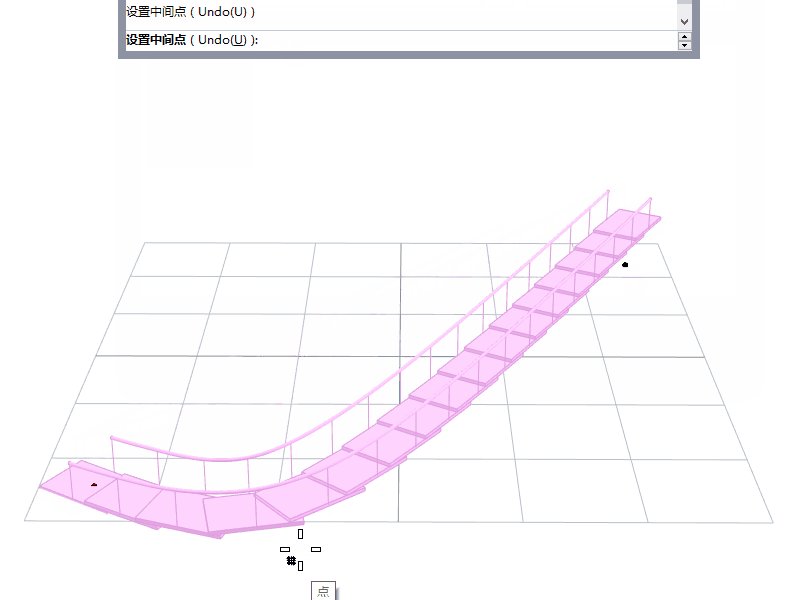
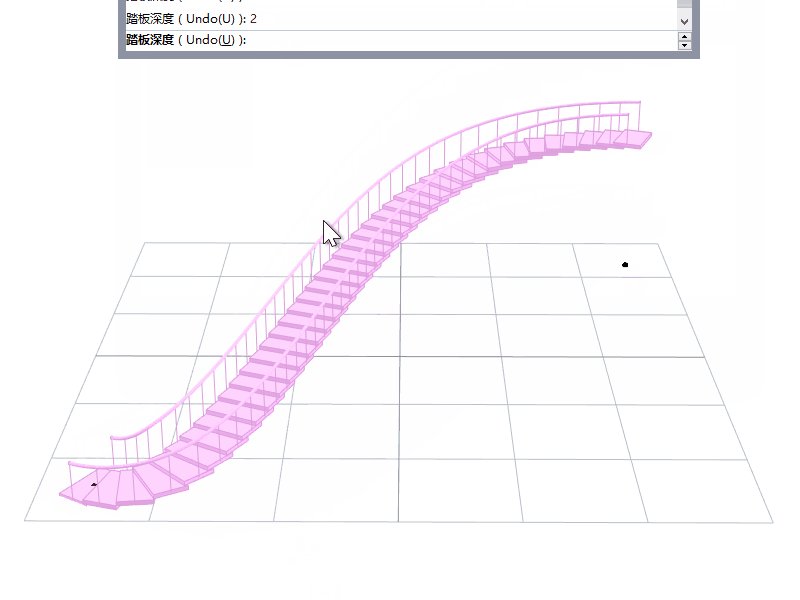
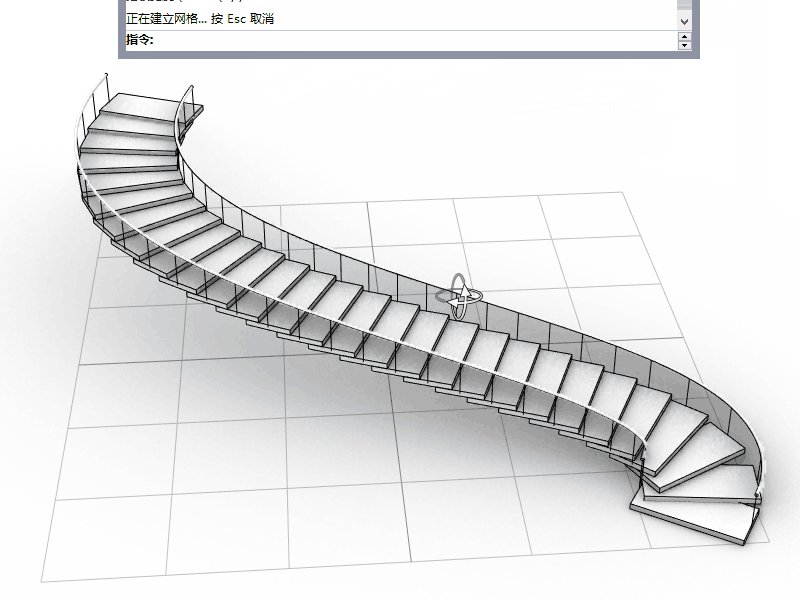
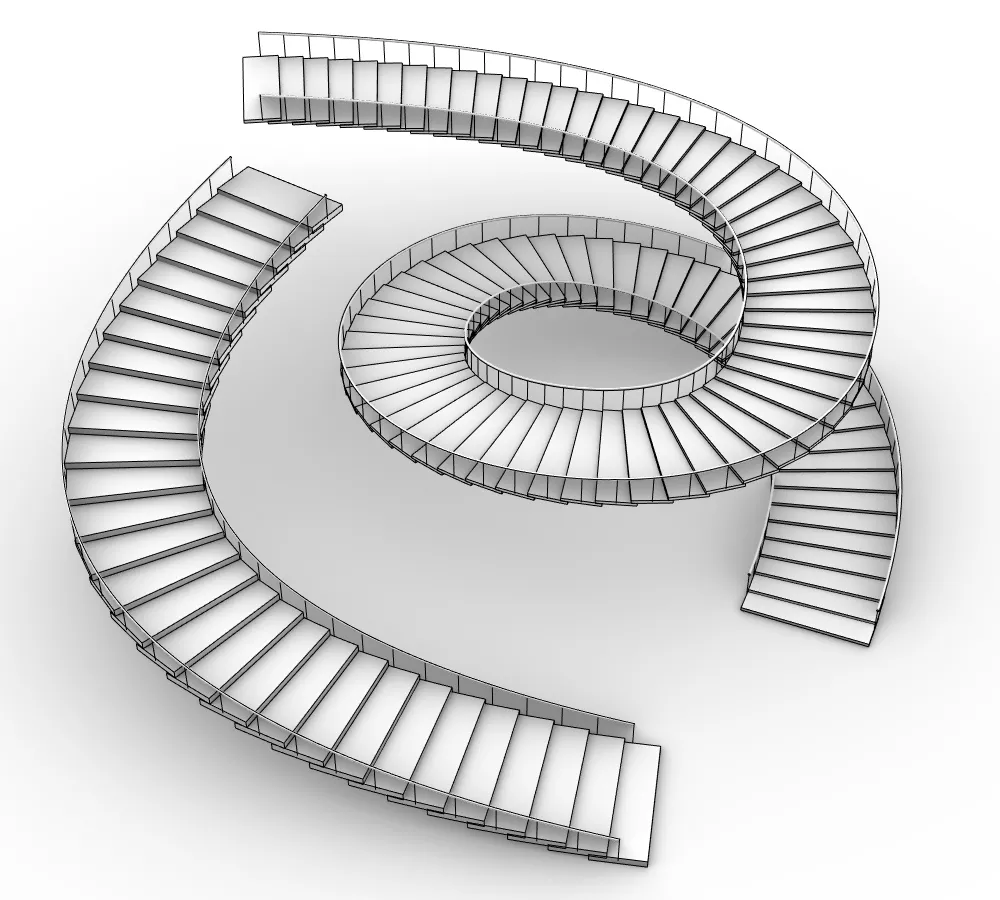
在Rhino里简单的设置几个点,就可以交互的生成楼梯结构,并且可以直接以数字输入楼梯的各种参数。直观快速的在 Rhino7 里生成各种形态的旋转楼梯设计效果。


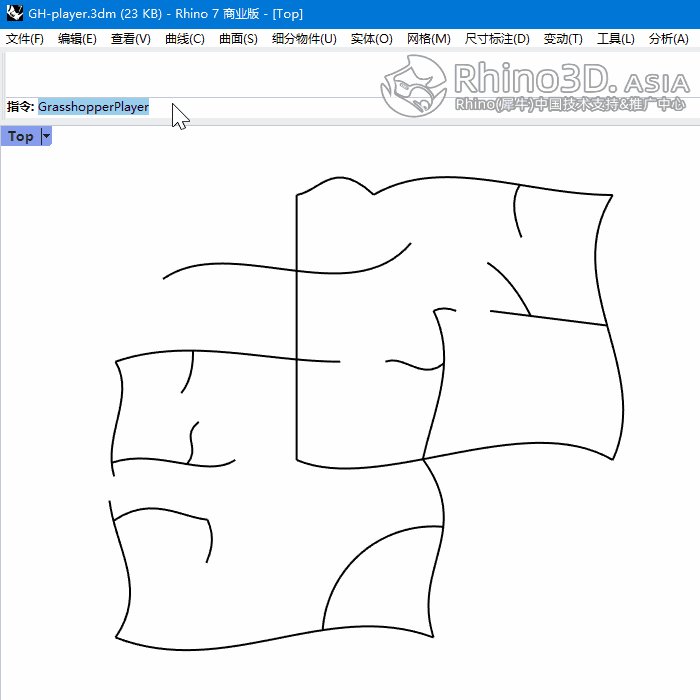
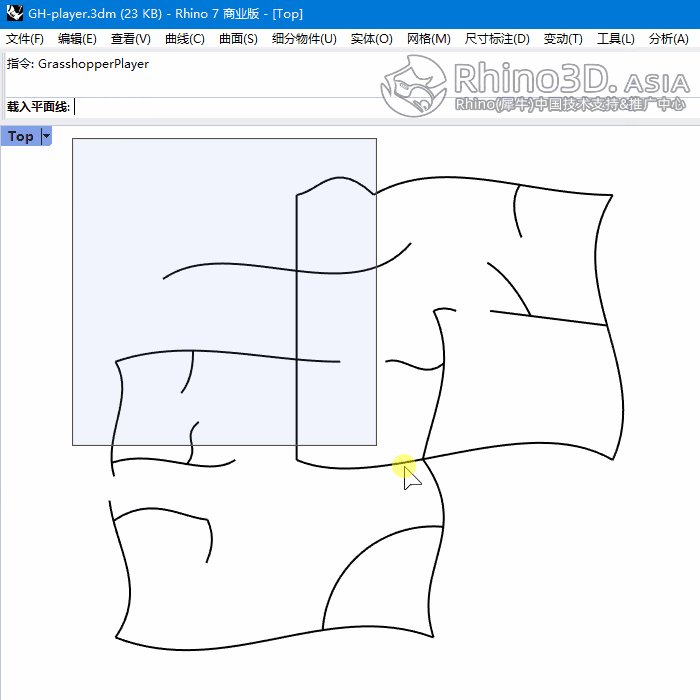
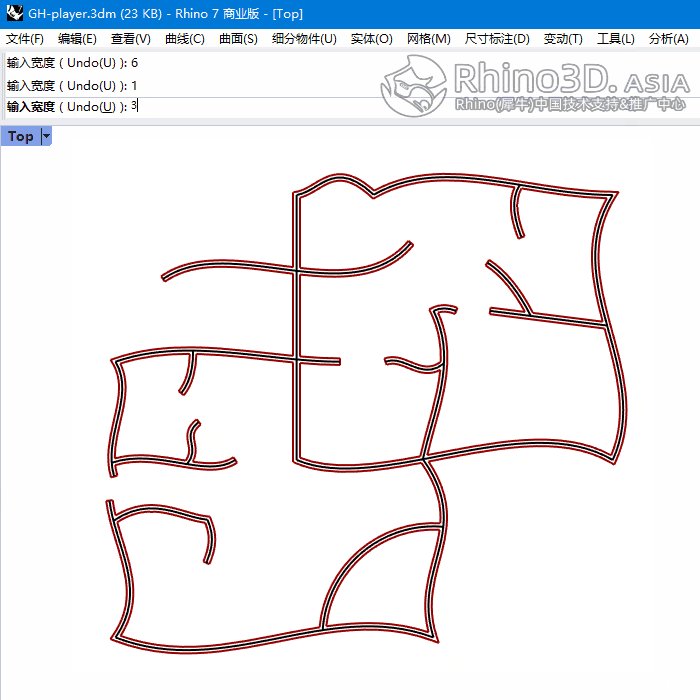
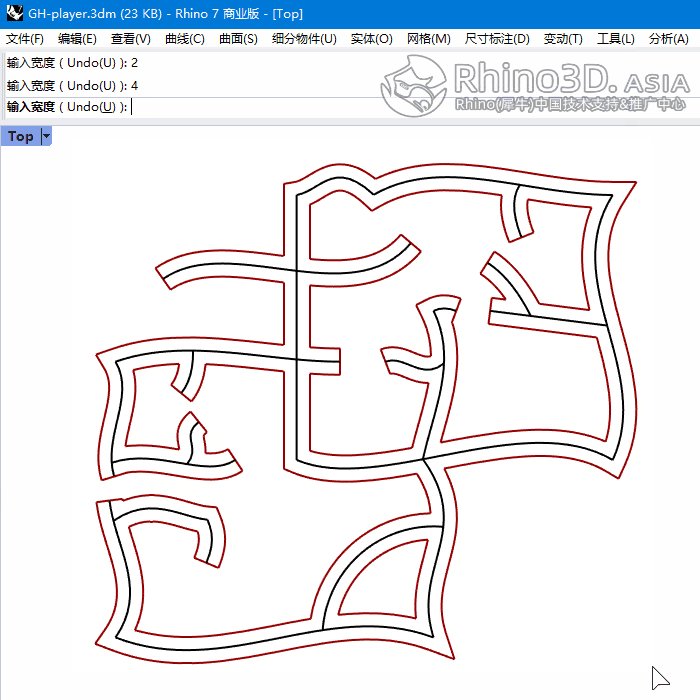
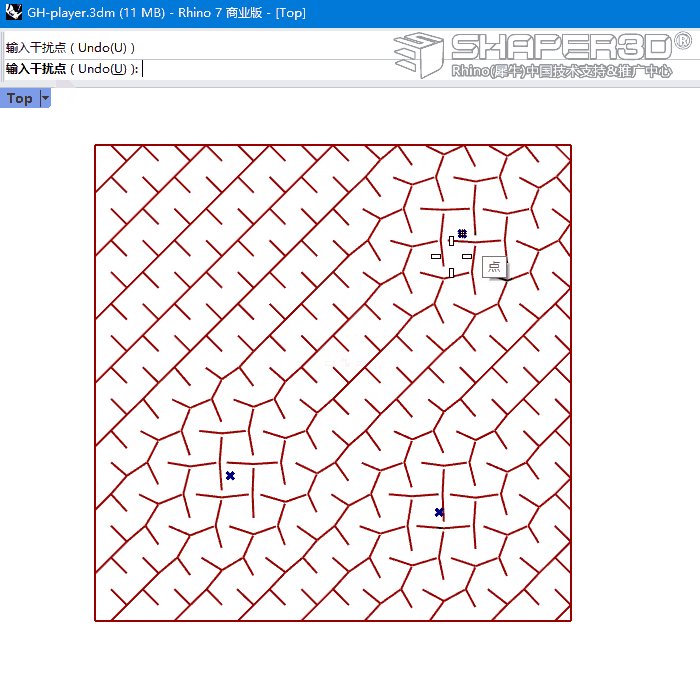
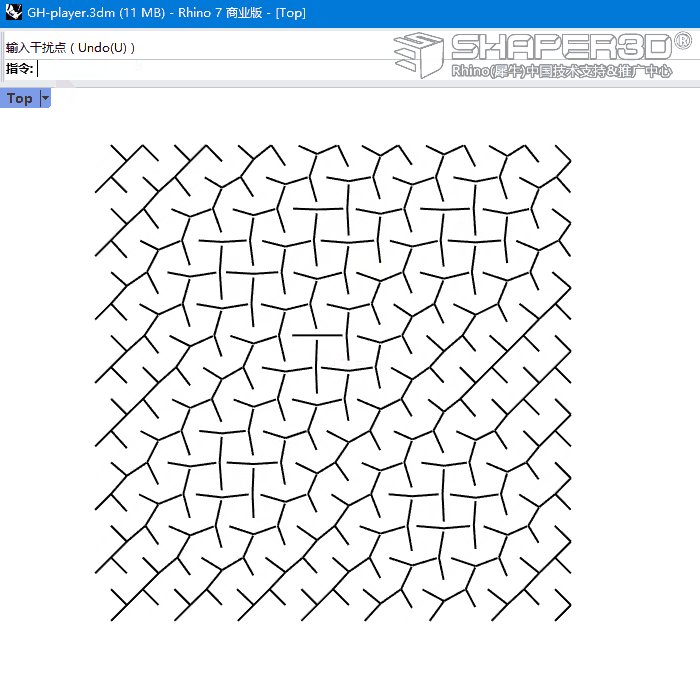
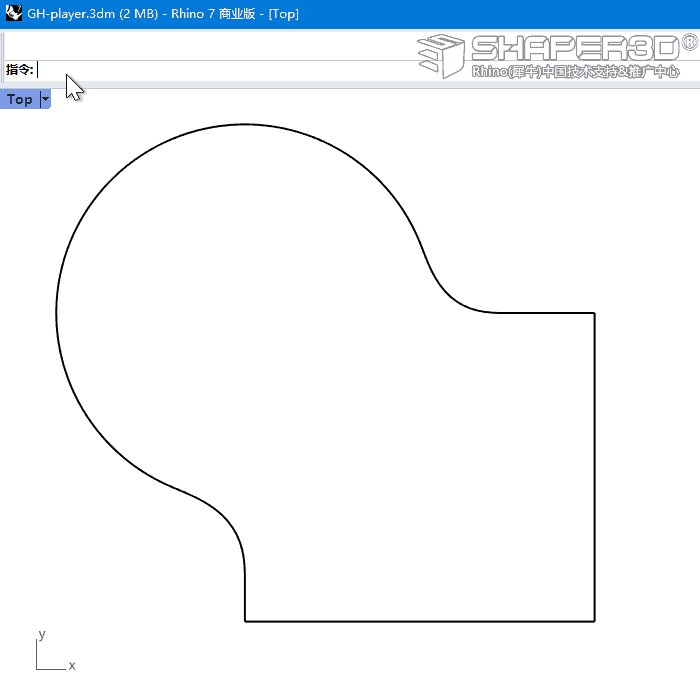
用户可以把自己在Grasshopper中做的各种实用的小功能直接转化成 Rhino标准插件供自己和他人使用,再也不用受到软件本身功能的“局限”。例如下图中快速的在Rhino里生成单线平面图的偏移宽度,例如墙体的厚度,并可以任意修改。

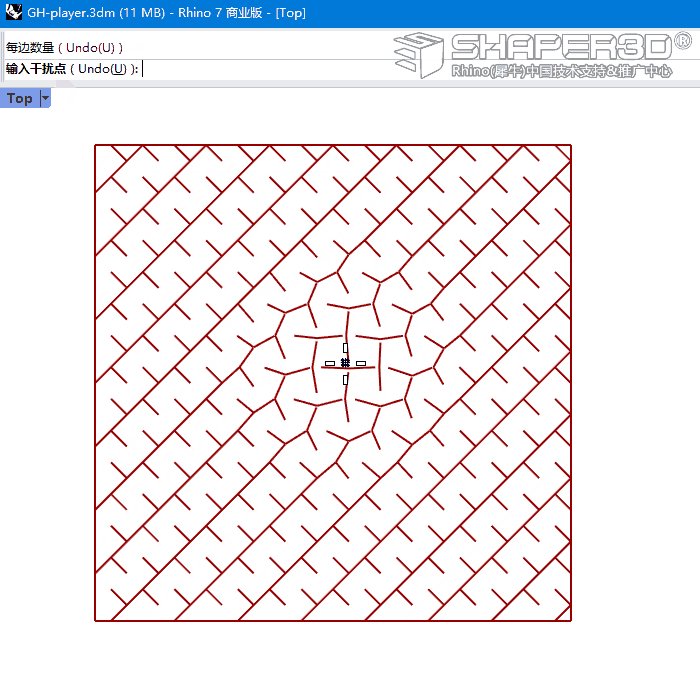
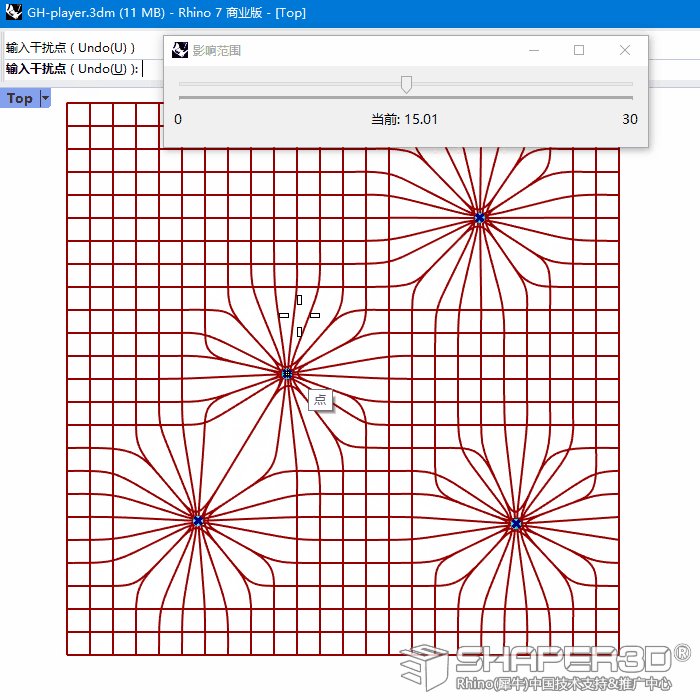
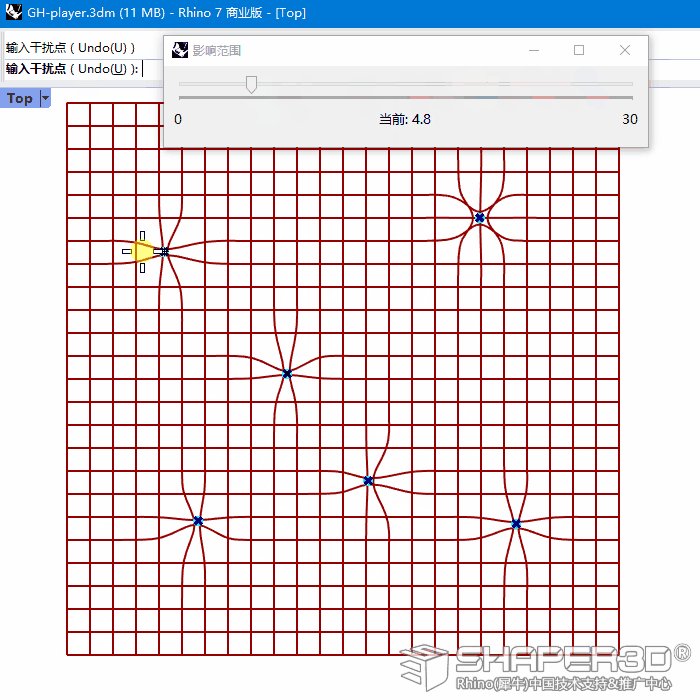
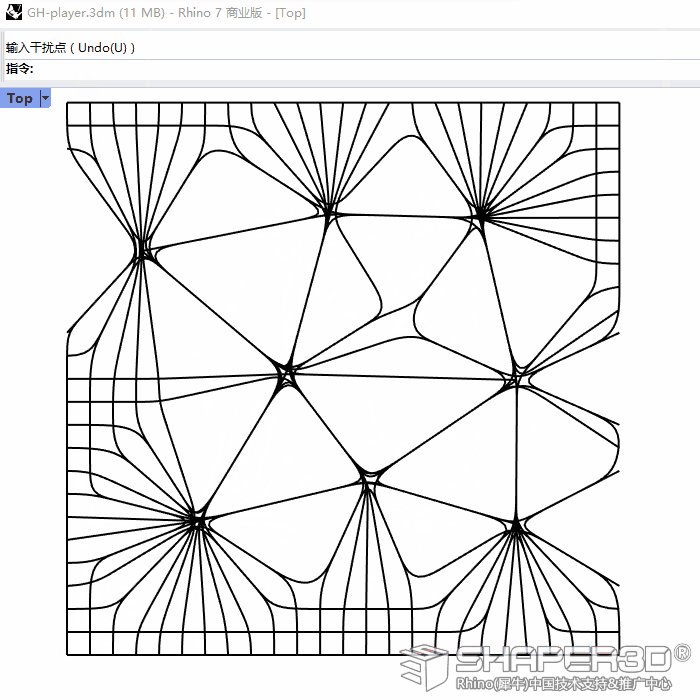
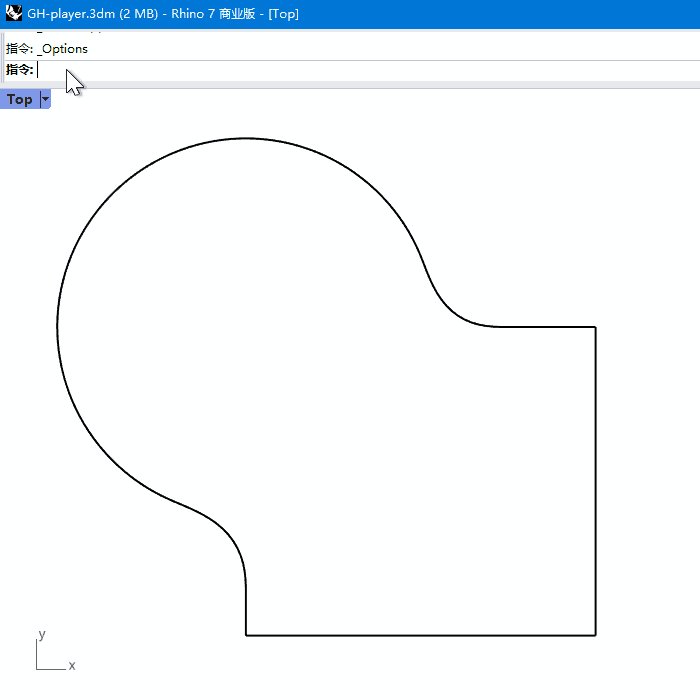
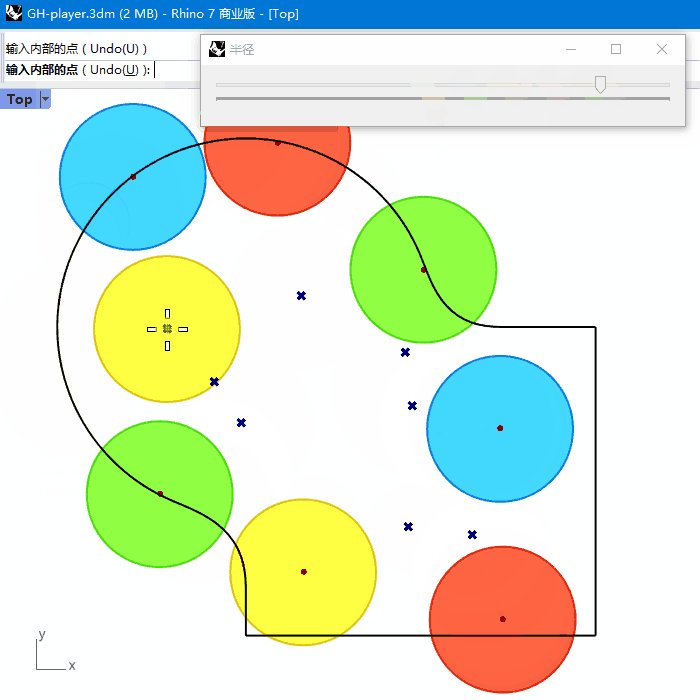
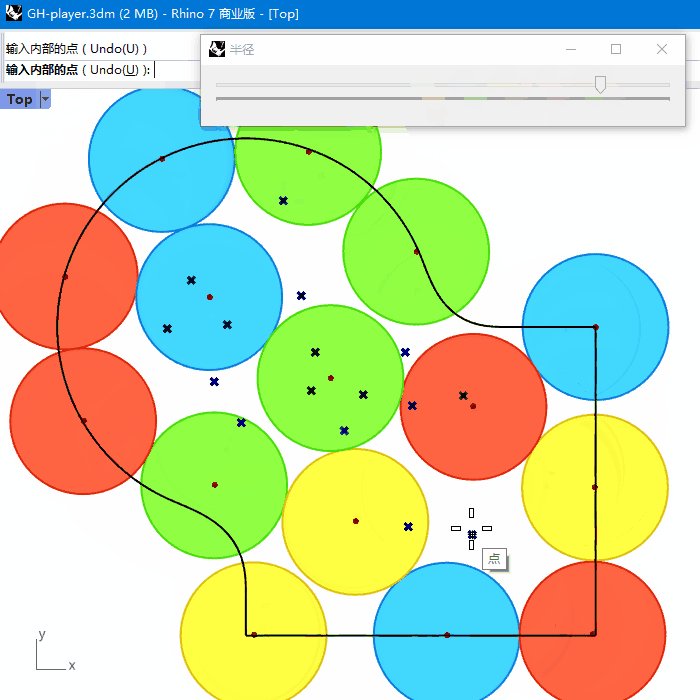
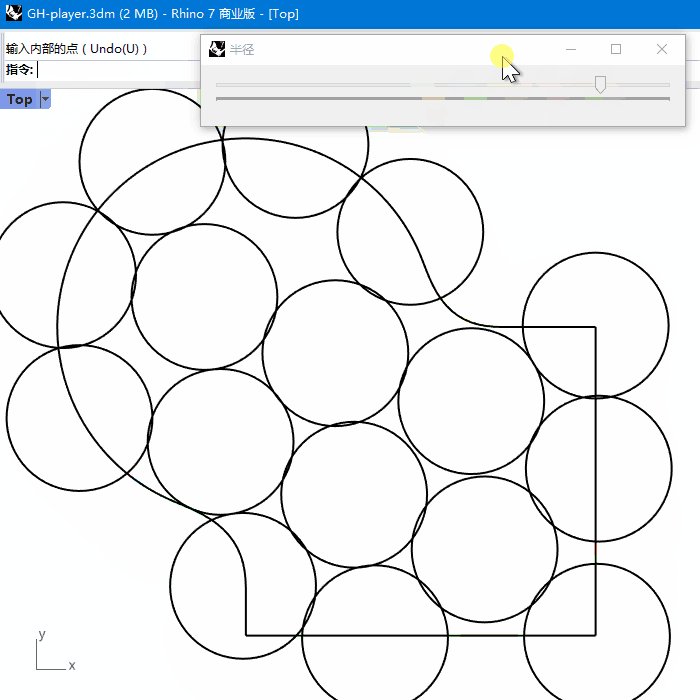
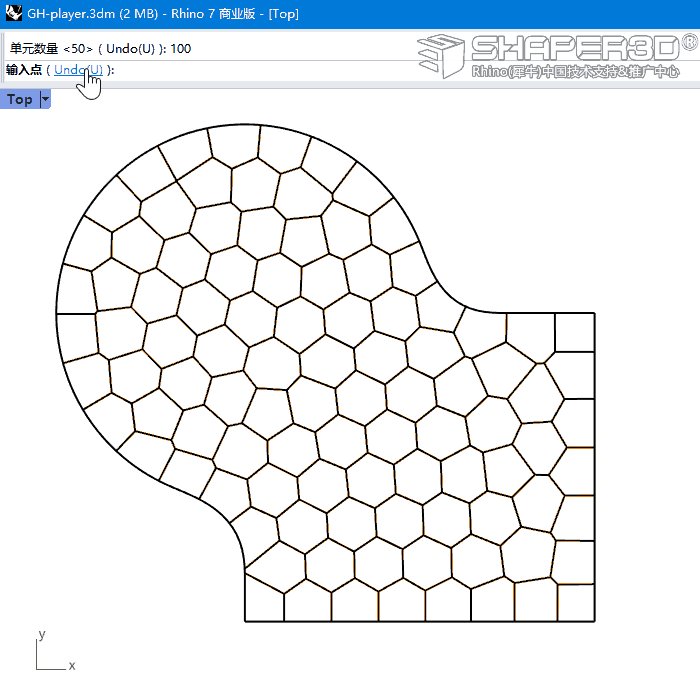
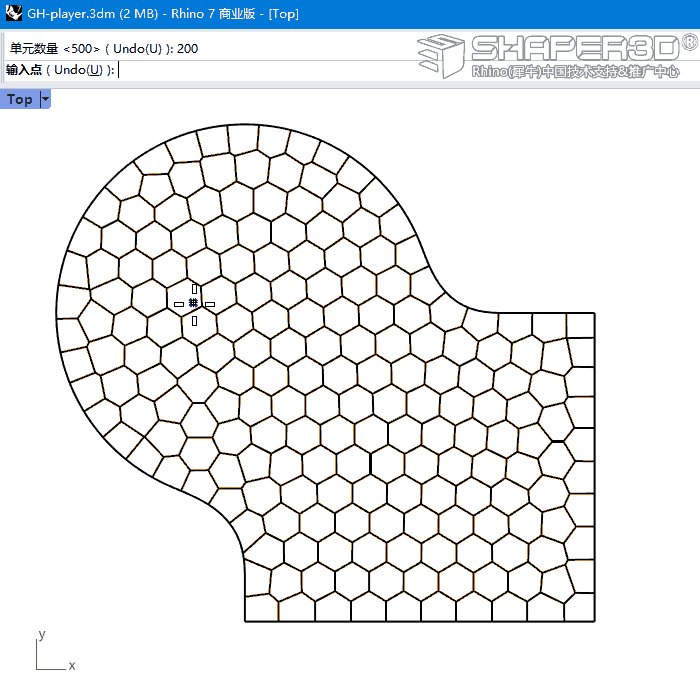
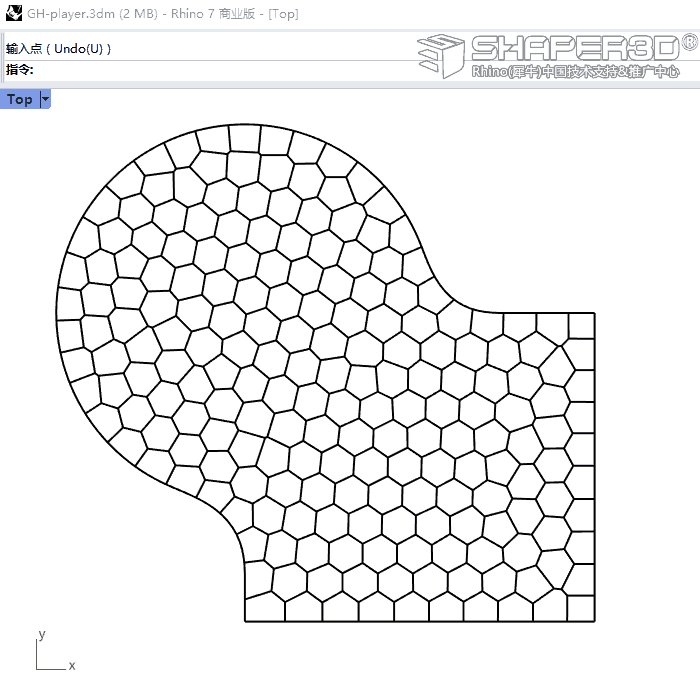
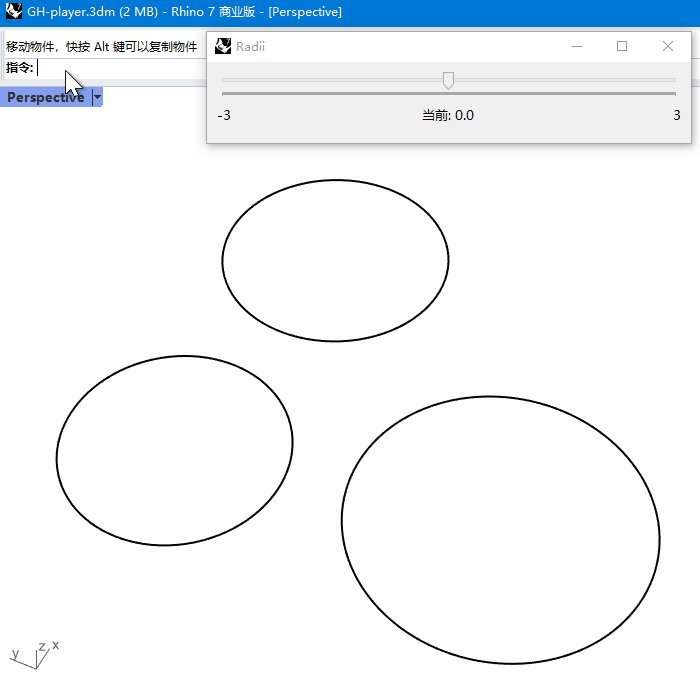
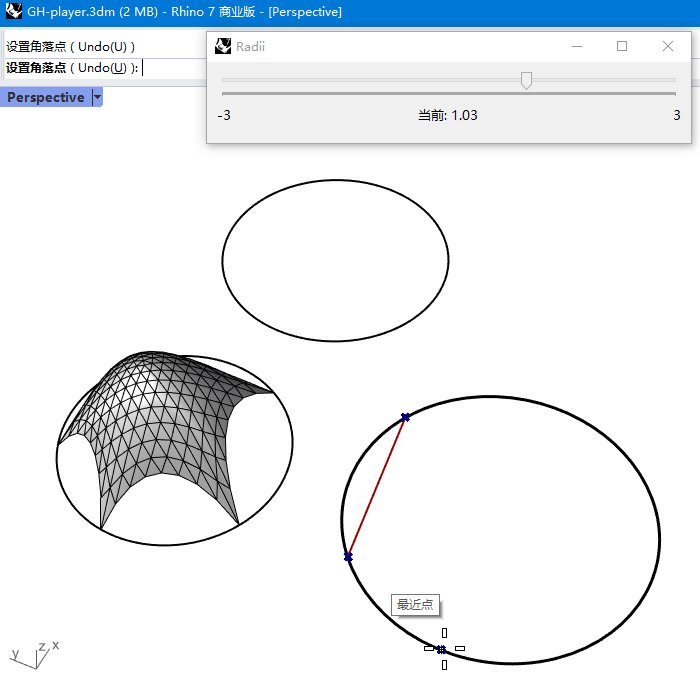
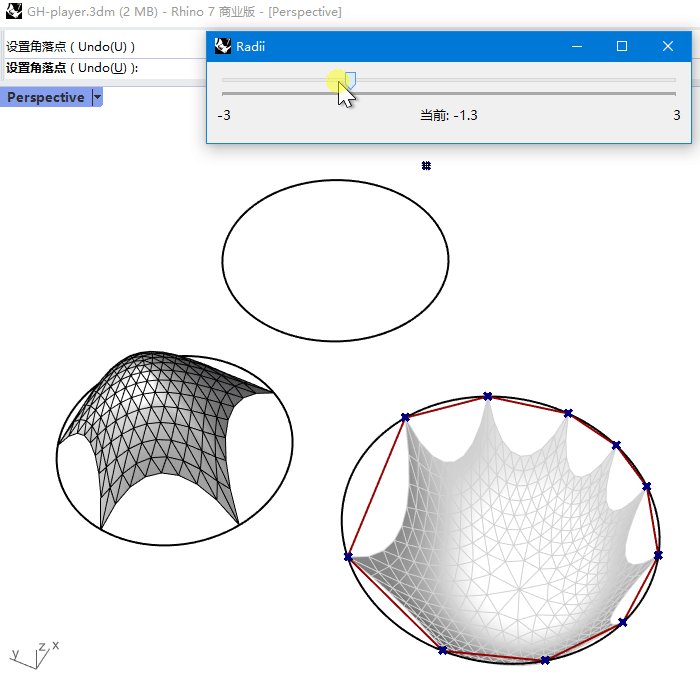
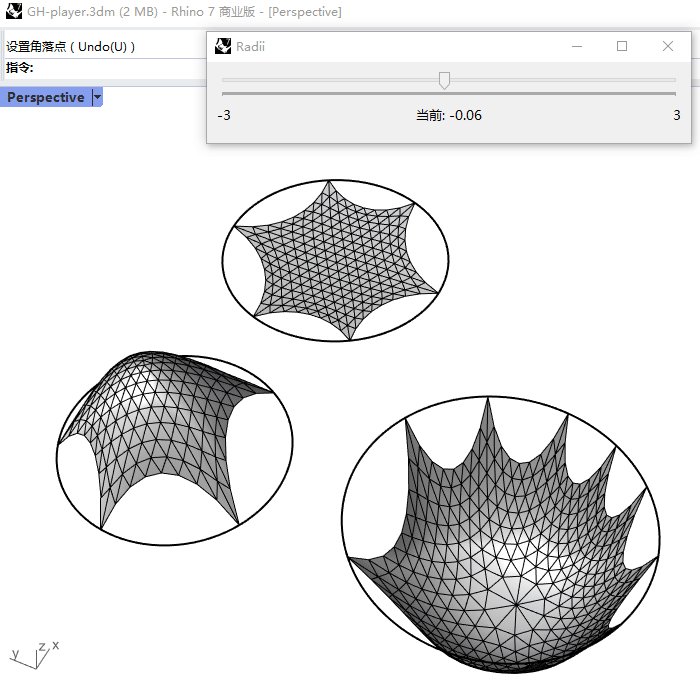
用户也可以把 Grasshopper 中做好的特定的参数化设计效果封装成Rhino中使用的设计素材方便随时使用,并且在 Rhino7 中使用的过程与 Grasshopper 有类似的交互性。
注意动图中的滑块是在GH中调用了Eto组件并封装到rhino插件中直接配合Rhino指令使用,让数值调节过程更加交互直观,这部分会在下次介绍这套工具的具体用法的过程中分享。


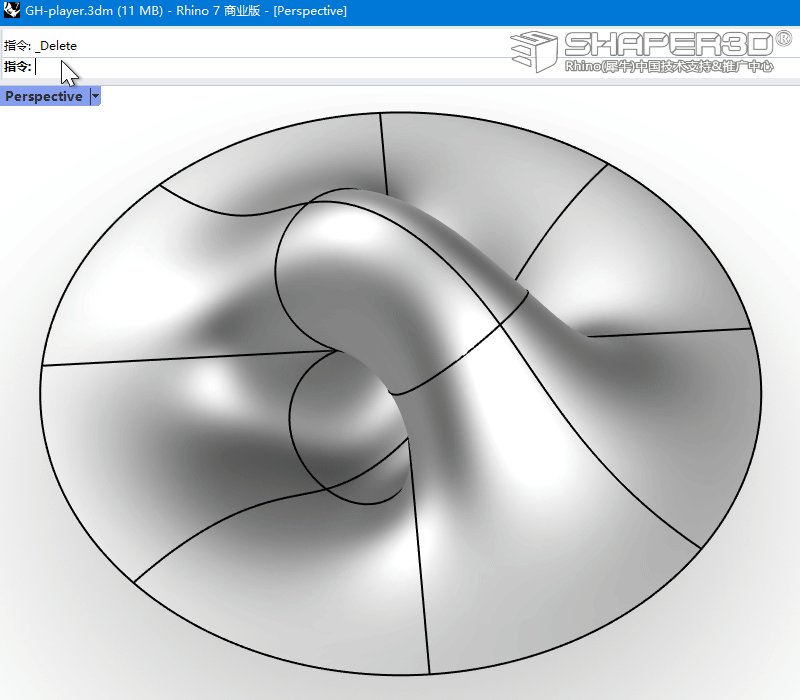
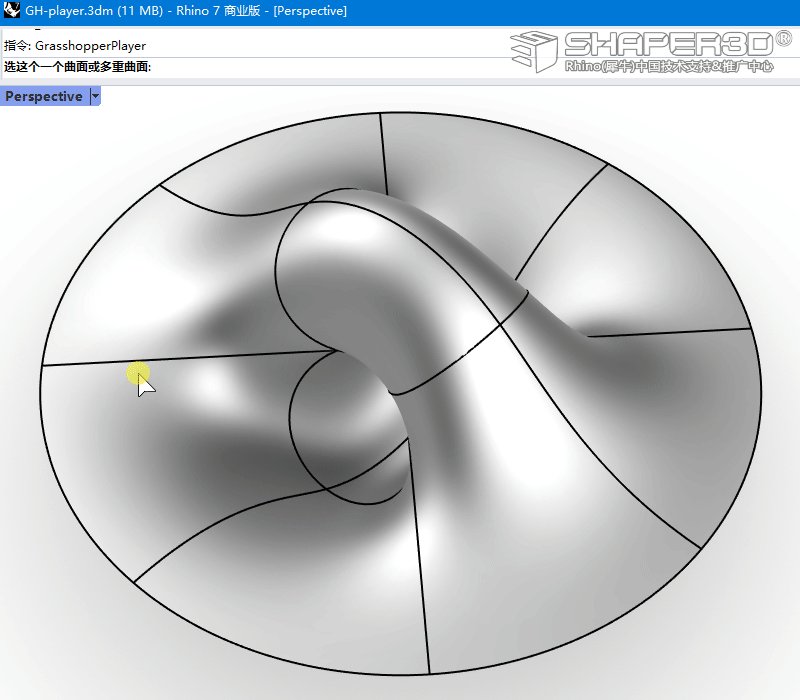
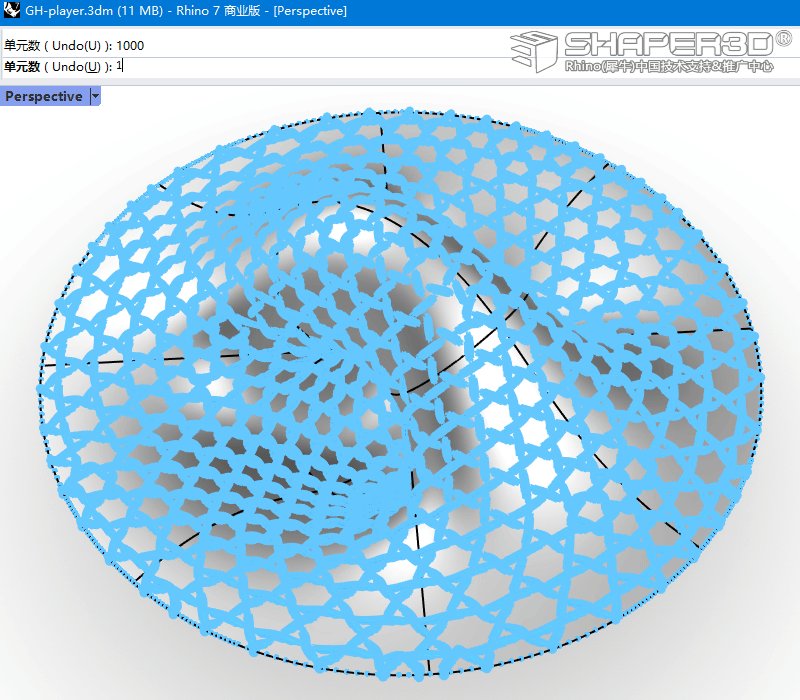
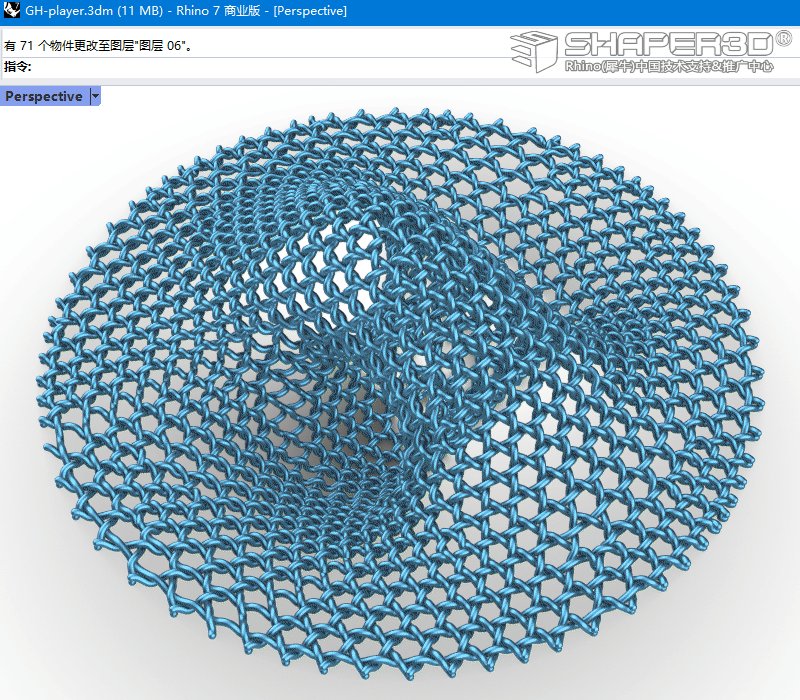
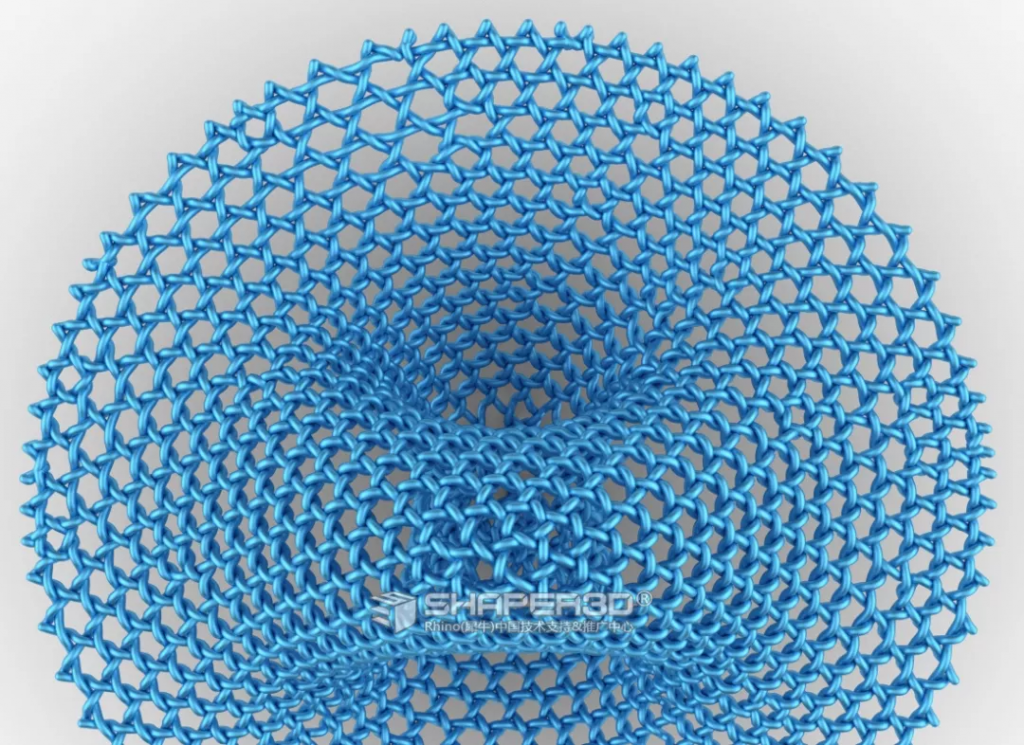
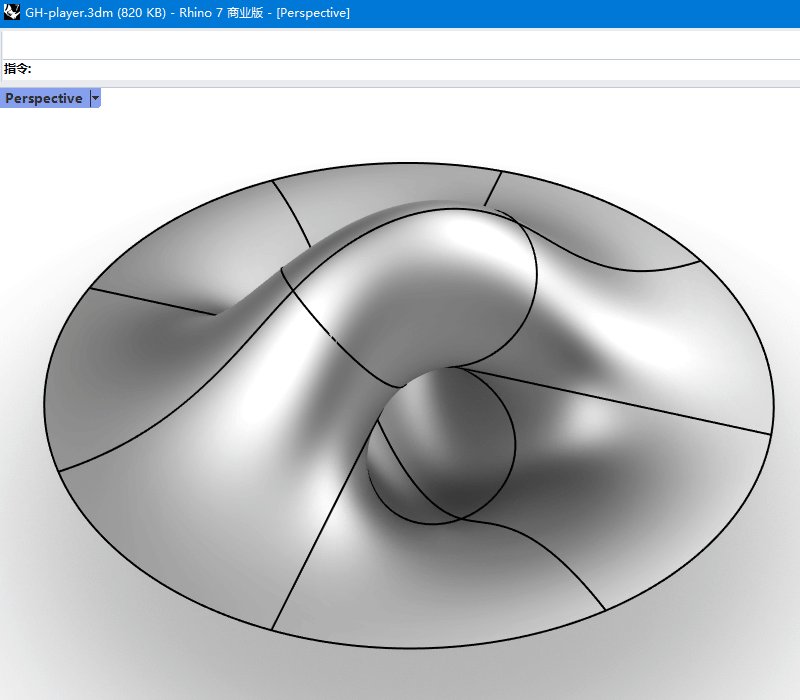
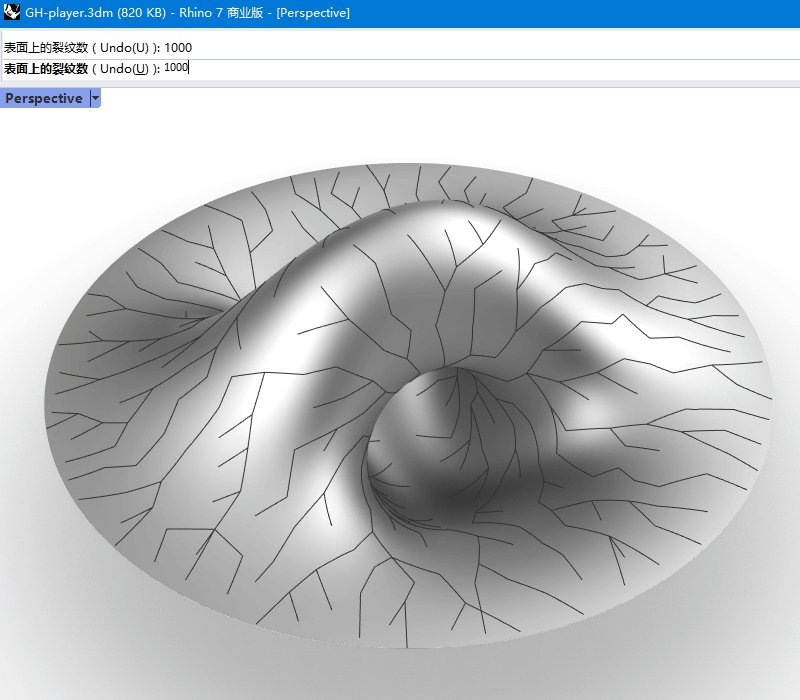
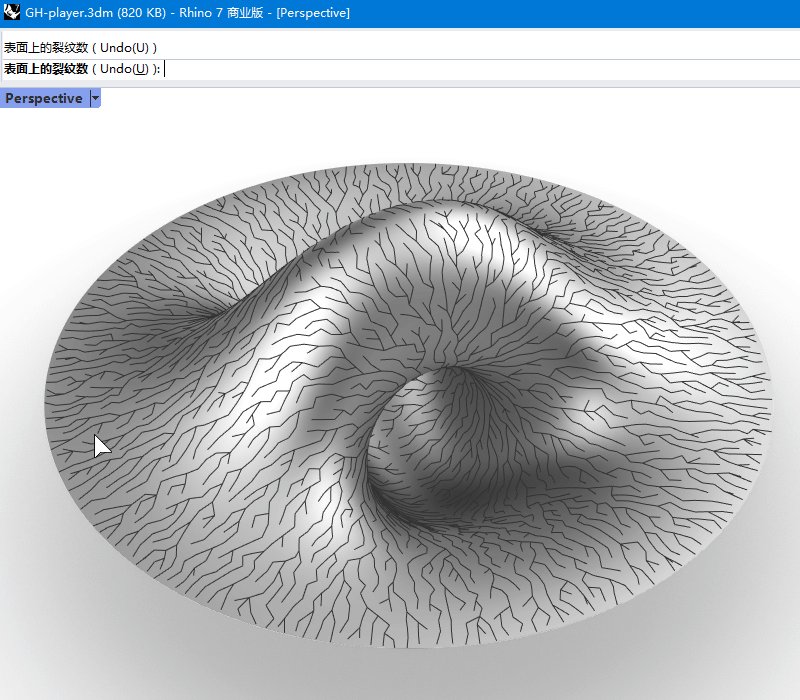
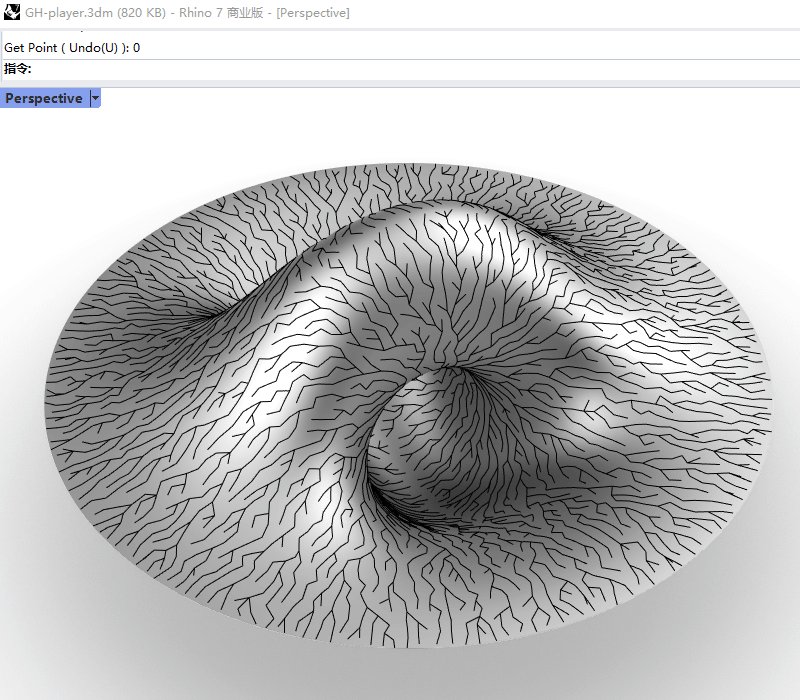
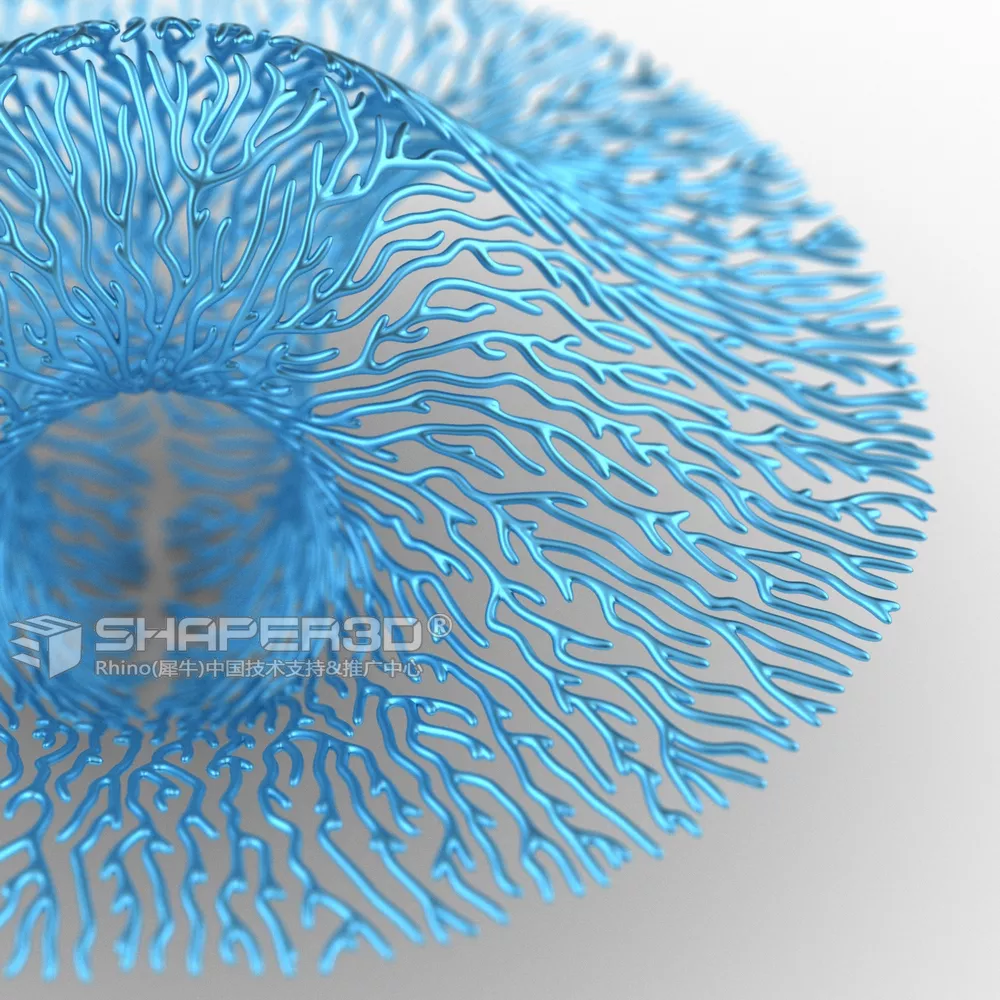
我们还测试了一些相对比较复杂的Grasshoper程序,封装后在Rhino里同样可以完全正常的使用。例如下面动图中演示的直接在一个多重曲面结构的复杂表面上重新生成分布均匀的空间编织结构,可以快速修改各种参数得到Rhino里的最终模型。


另外一些在 Grasshopper 中基于程序算法的功能也可以直接编译成Rhino7的插件接使用,而且交互性同样可以很好。实际上只要在 Grasshopper 中可以正常运行的功能在封装后都可以正常使用。



GH文件中用到了grasshopper里的插件?
很多用户自然会有这个疑问:如果GH文件中用到了Grasshoper里另外安装的插件中的功能,那么在Rhino中运行这个GH文件或者编译成 Rhino插件后能正常使用么?
这种情况跟直接在 Grasshoper 中运行这个GH文件的要求是一样的:Grasshoper中必须安装了这个插件GH文件才能正常运行。
Kangaroo?
我们特别测试了用到 Kangaroo 2 组件的GH文件,可以看到 Rhino7 可以直接运行包含 Kangaroo2 的GH文件或直接运行封装好的包含 Kangaroo2组件的插件。
不过需要注意:由于Kangroo2 的计算核心需要持续计算,这跟Grasshopper自带的组件运行方式不太一样。所以如果把包含 Kangaroo 2 组件的GH文件在Rhino7中运行或者封装成插件使用,会有需要注意的细节问题,这些部分会在下次介绍具体的使用方法的时候总体说明。




以上所有案例的测试过程和更详细的介绍建议观看这个视频(约30分钟)
文件下载
感兴趣的朋友可以下载本文中用到的部分封装的Rhino7插件进行测试,请关注Rhino原厂微信公众号:Rhino3d ,并回复 GHplayer 即可下载。

 Rhino原厂面授课程
Rhino原厂面授课程













 专题教学
专题教学




