由 曲面实业提供的Paneling Tools 简单教学1-依图片拼贴
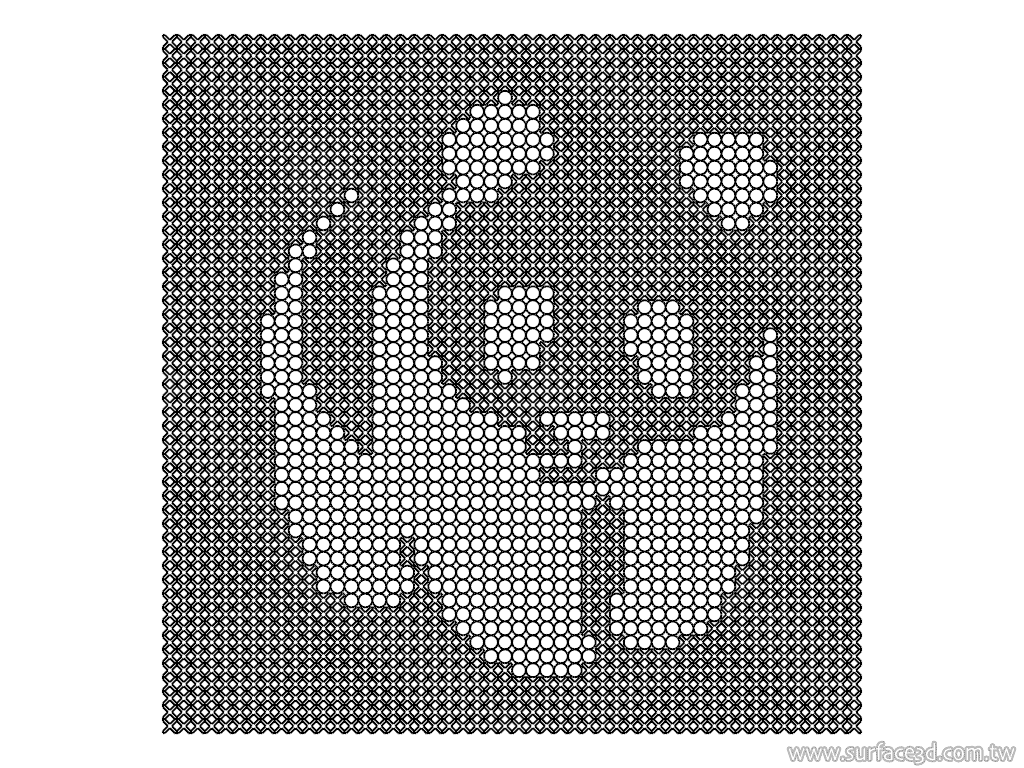
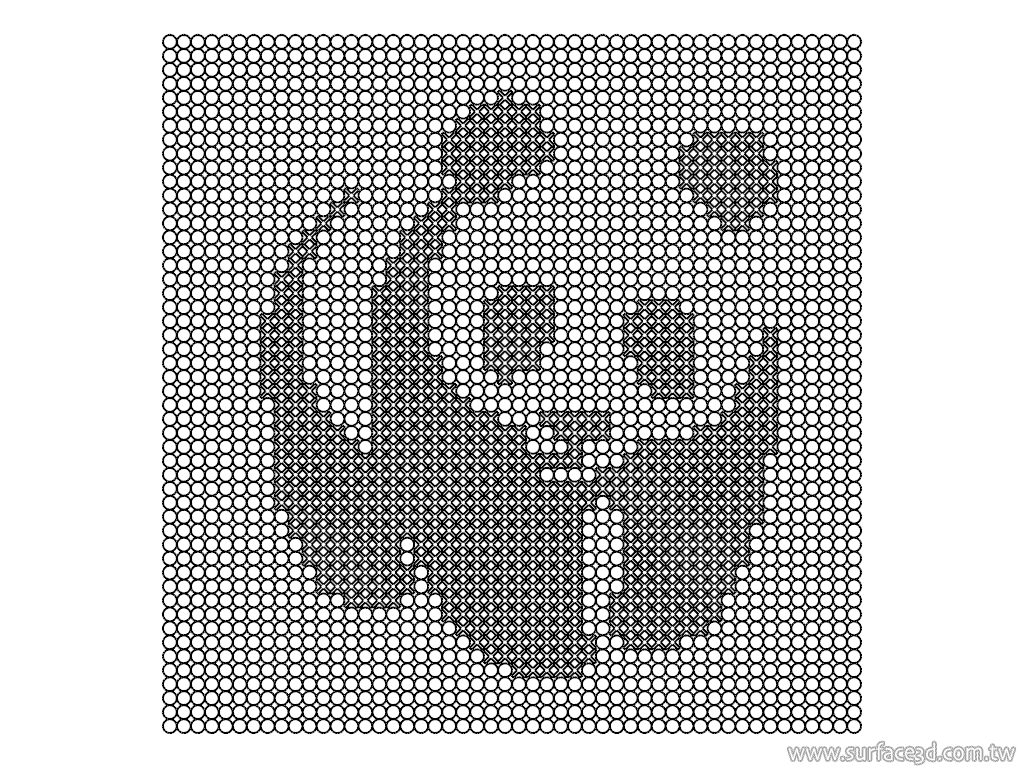
以往在制作下图这类的拼贴图型设计,可是相当费时费工的,但有了Paneling Tools就相当的轻松快速囉!

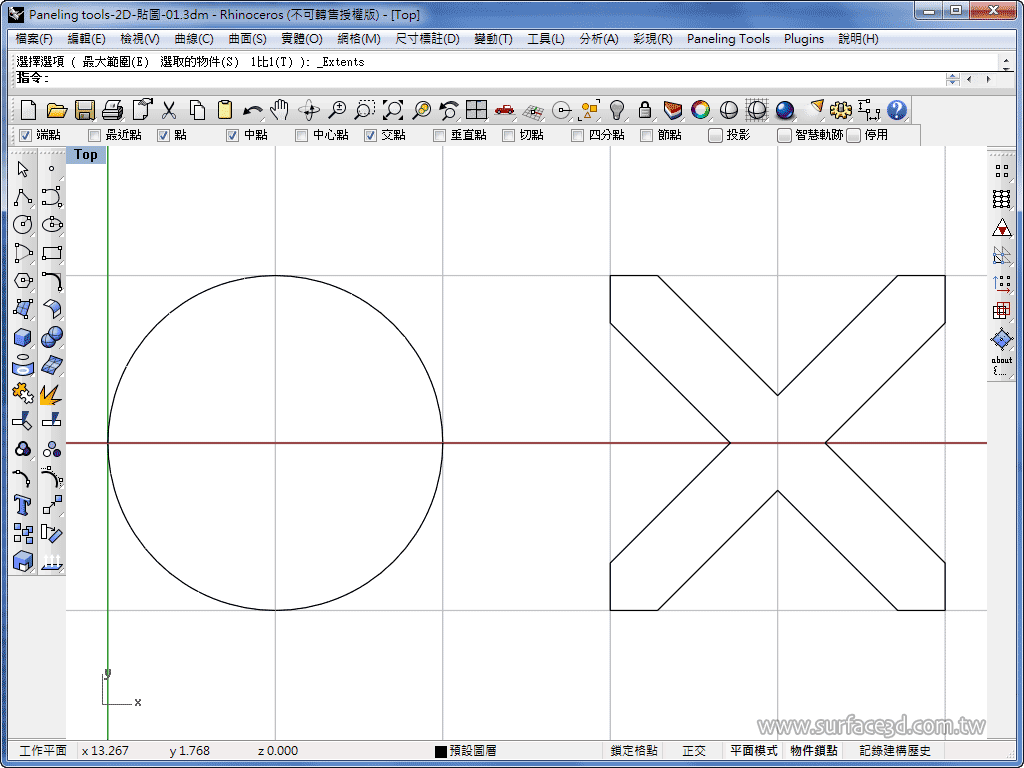
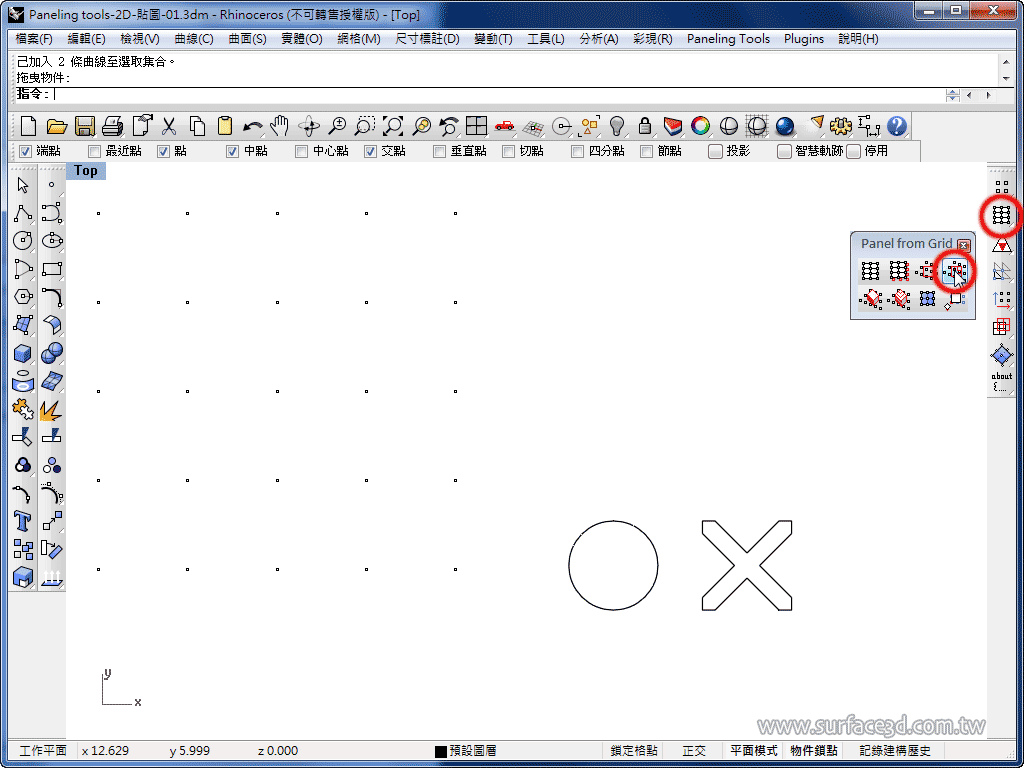
01.先画出拼贴用的图形,这里我是画了个圆与叉,其范围长宽都是2mm。

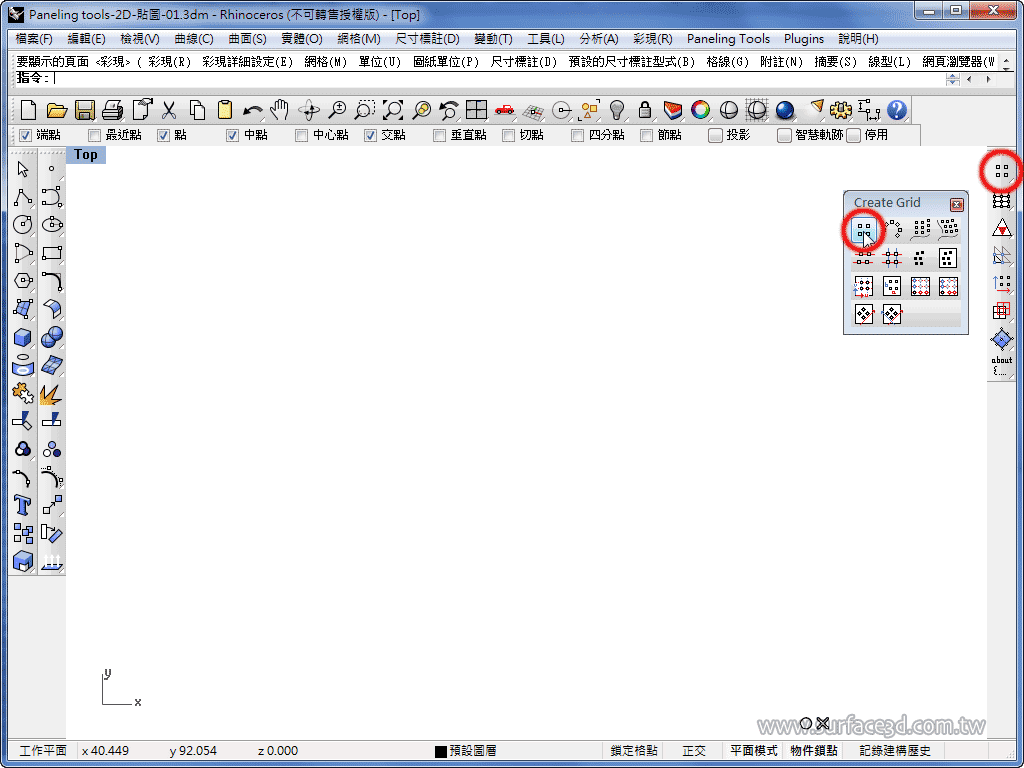
02.找到Paneling Tools工具列,第一个即为Create Grid工具列,用来建立对应用的网点;选择Array,以阵列的方式来建立对应用的网点。或是从功能表点选Paneling Tools→Create Paneling Grid→Array

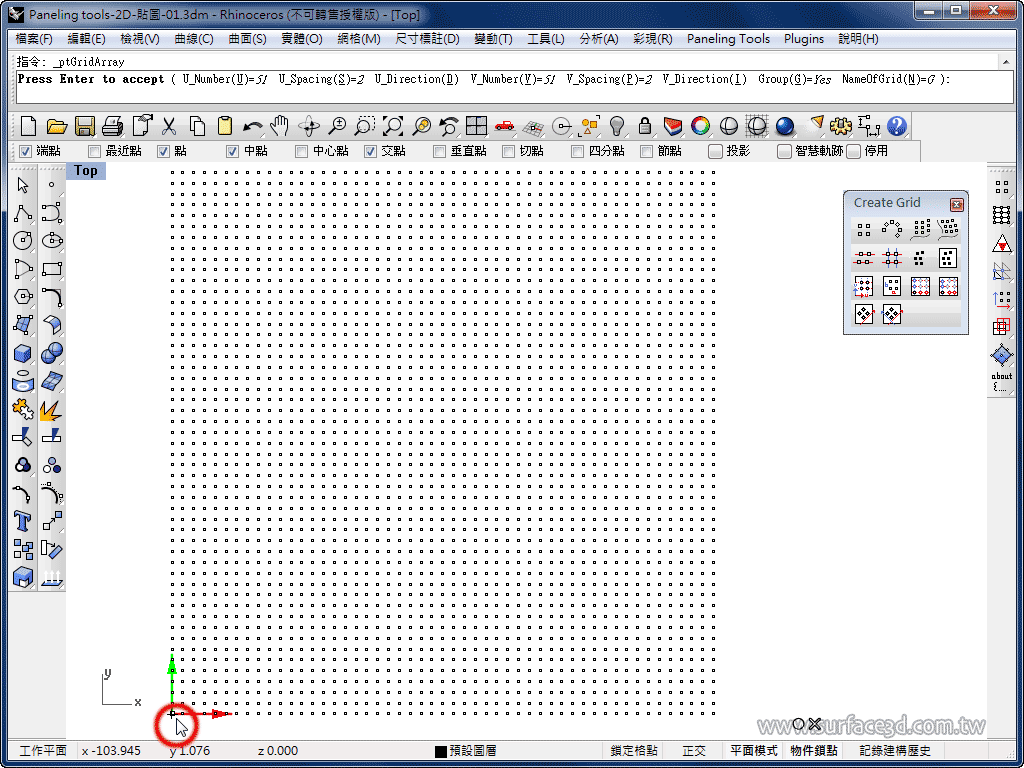
03.指定网点阵列的起始点,然后在指令提式列中Number处输入U、V方向的网点数目,Spacing处输入U、V方向间距〈由于拼贴用的圈与叉,范围长宽都是2,所以这边我输入2〉,并选择Group群组。设定好之后,按滑鼠右键确认离开。

04.网点设定完成后,接下来就是要做拼贴的动作啦!在Paneling Tools工具列中,第二个即为Paneling from Grid工具列,用来将物件拼贴在已建立好的网点上;选择Panel Custom 2D Variable,将2D物件依设定的变数作拼贴。或是从功能表点选Paneling Tools→Paneling
from Grid→Panel Custom 2D Variable

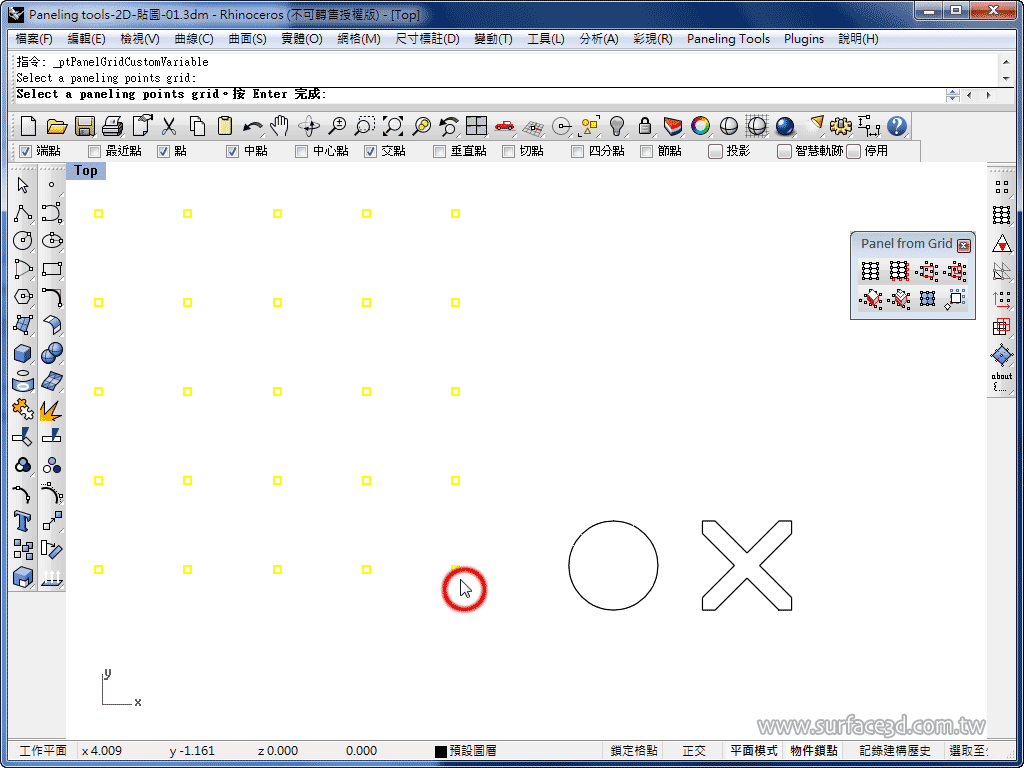
05.先选择网点,按滑鼠右键确认;接下来指令会要你点选一个参考用曲面,若没有的话直接按右键确认。接着下一步…

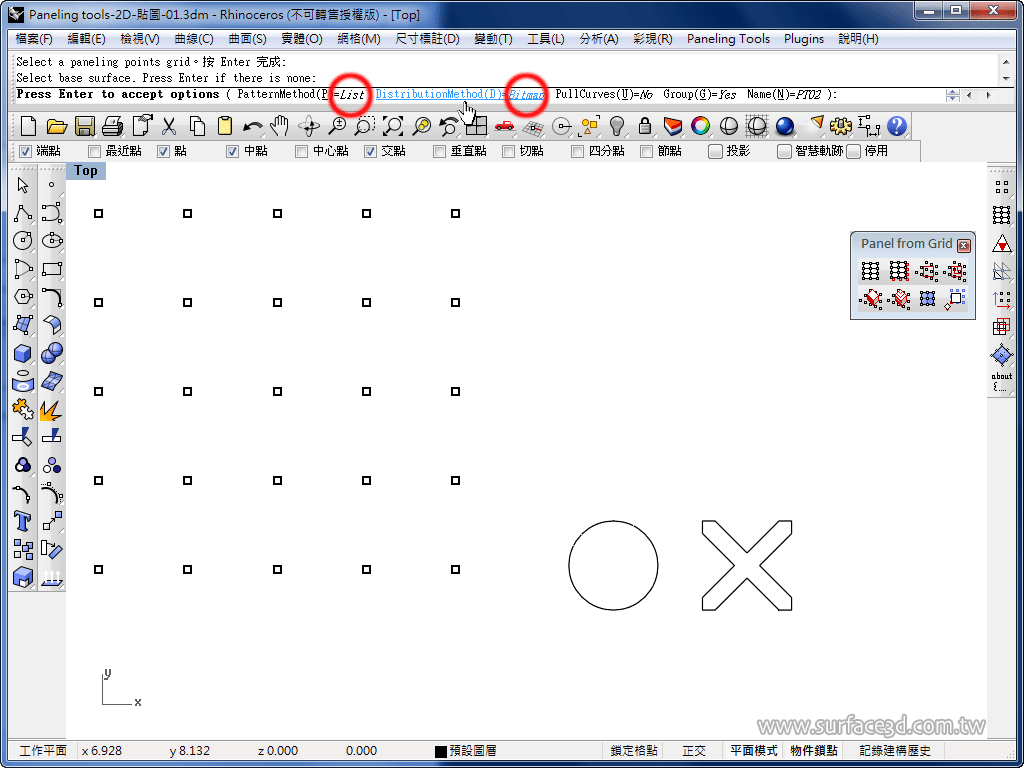
06.在指令提式列中PatternMethod处选择List,在DistributionMethod处选择Bitmap,以图片的灰阶对比来决定拼贴的物件分布。接着下一步…

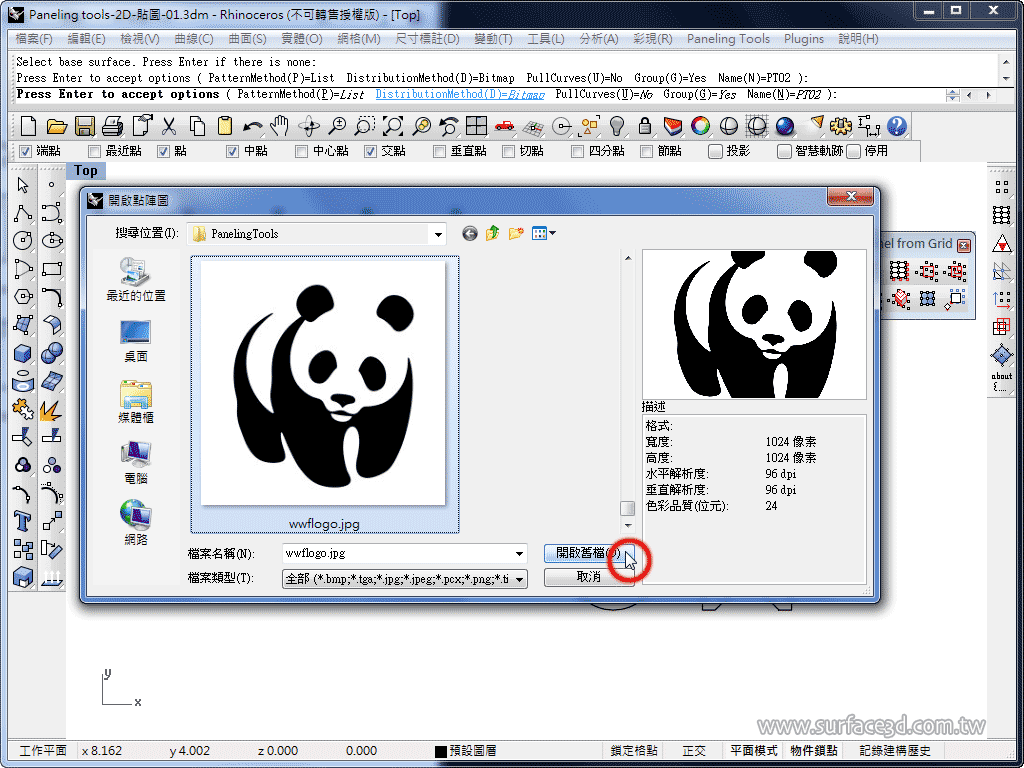
07.选择一张图片并开启。接着下一步…

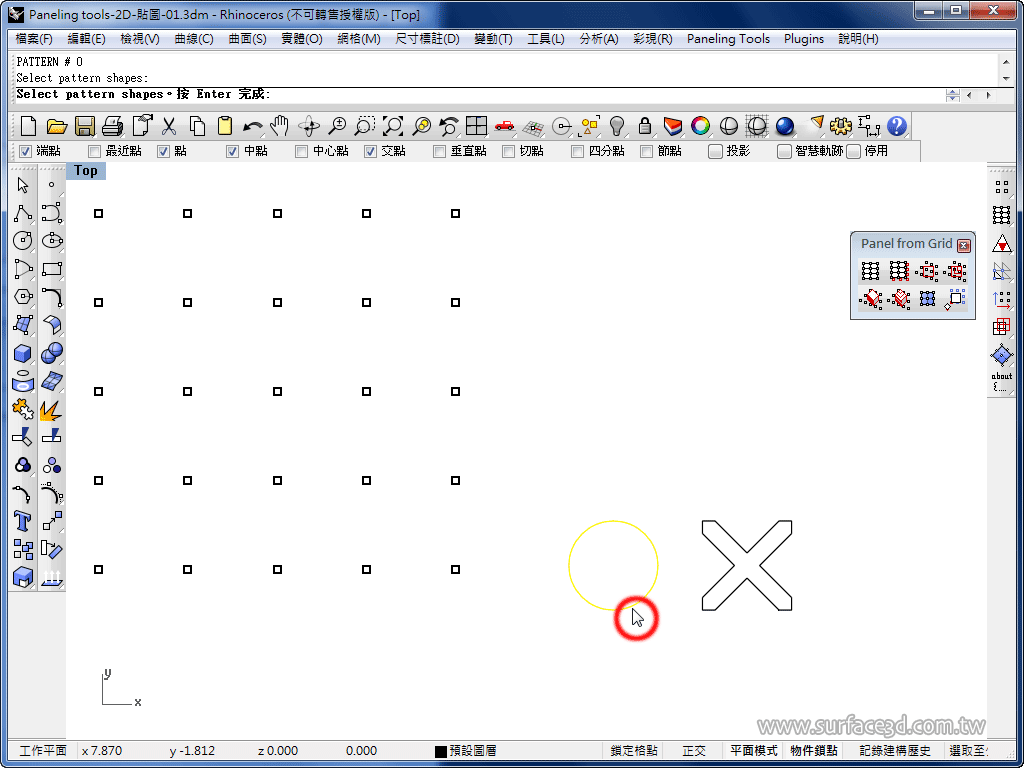
08.点选一个要拼贴的物件,注意这里先点选的第一个物件,未来将拼贴在图片的黑色部分。按右键确认,接着下一步…

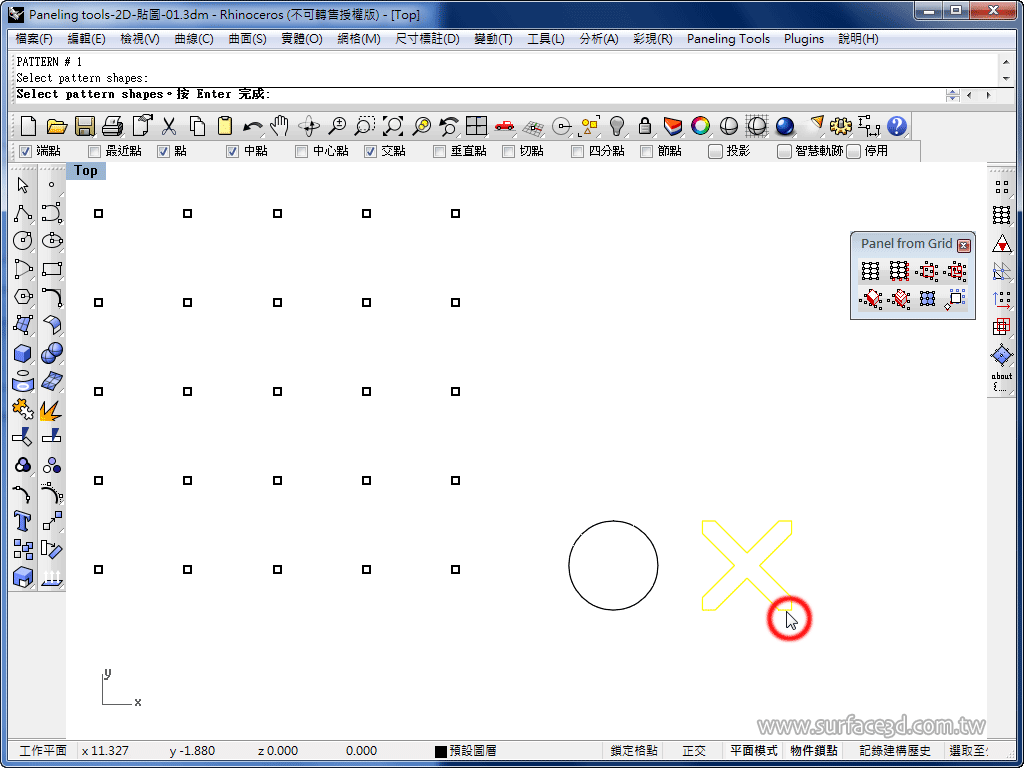
09.点选另一个要拼贴的物件,注意点选的第二个物件,未来将拼贴在图片的白色部分。按右键确认离开指令。

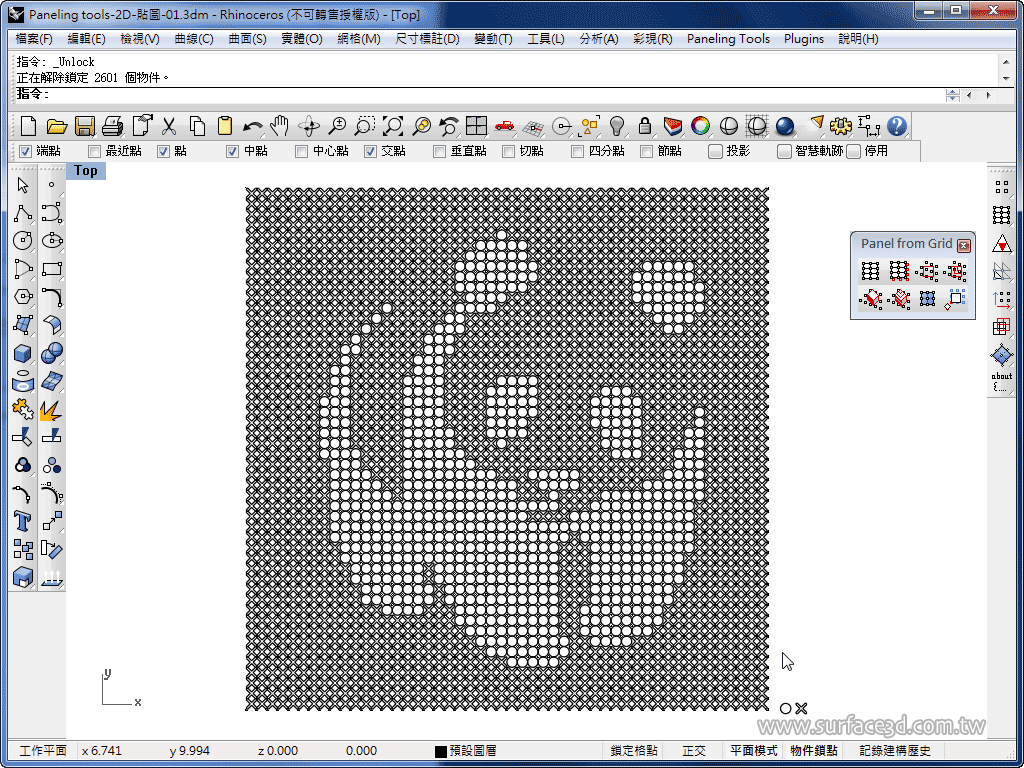
10.完成!由于是先选择圆、再选择叉,所以原本图片黑色的部分就由圆圈来填满、白色的部分则由叉来填满。

11.也可以试着将点选顺序反过来,先点选叉、再点选圆圈,可以得到另外一种效果,如下图所式。

大家可以试着拿人或是宠物的照片来玩玩看!

 Rhino原厂面授课程
Rhino原厂面授课程













 专题教学
专题教学




